Lighthouse project: Radical reduction of the CO2 footprint
Status Quo
As an attentive visitor to my website, you will have noticed that there is some new content here on the topic of „sustainability“.
The reason is simple: the topic of „reducing the carbon footprint“ of websites will become THE new focus for my WordPress services, and not just since my extra-occupational training to become a sustainability manager.
I am currently aware that there are many talks, discussions, ideas, working groups and white papers that provide information about sustainability and the reduction of CO2 emissions for websites, which is important and a good thing: I am also part of these talks, discussions, ideas and working groups.
What I find even more important is the practical implementation of ideas and best practices that emerge from talks, discussions and working groups.
That’s why I’d like to tell you about my „CO2 reduction lighthouse project“ in a very practical way.
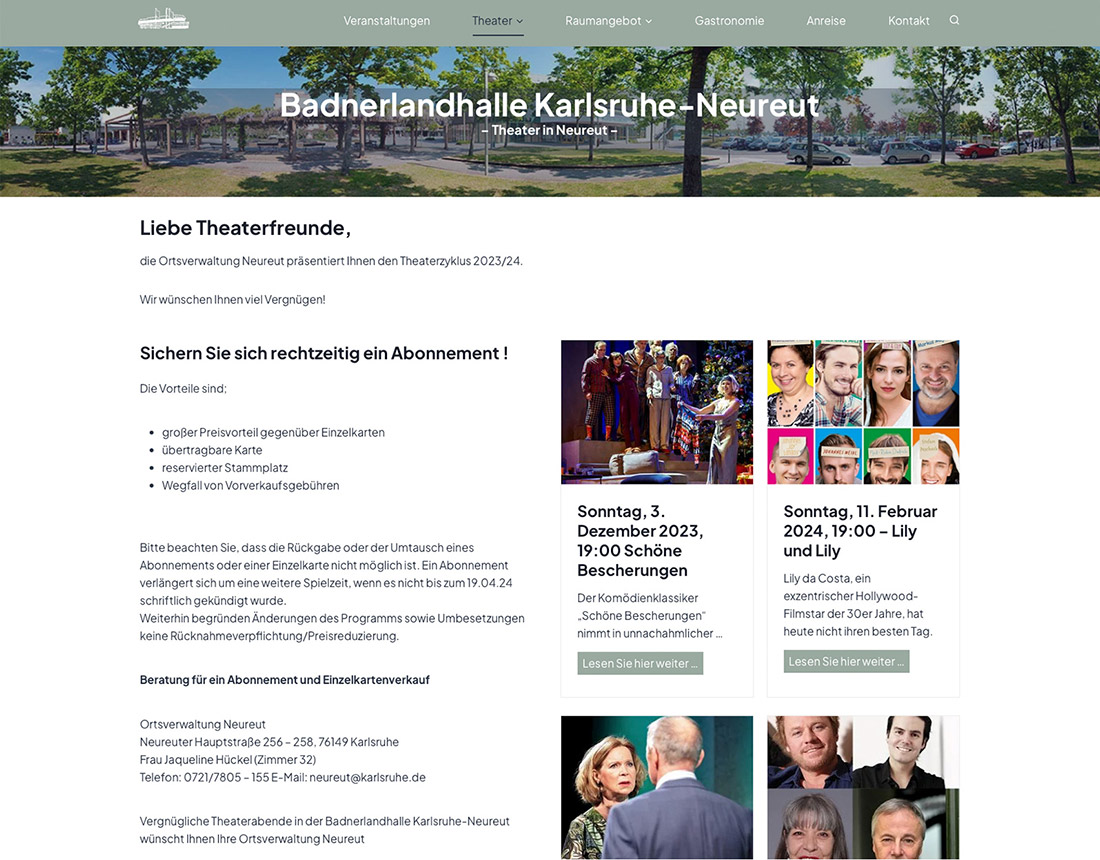
This lighthouse project describes the journey together with my oldest agency client: The local administration Karlsruhe-Neureut with the Badnerlandhalle Karlsruhe Neureut-WordPress site.
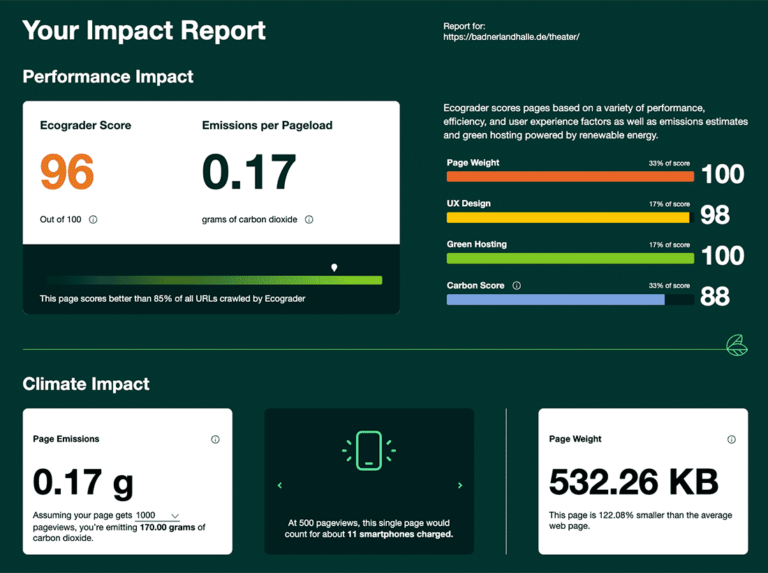
Update 05.10.2023: The Badnerlandhalle Karlsruhe-Neureut WordPress site has been certified as a climate-conscious website by CleanerWeb with 96 out of 100 possible points. Congratulations!
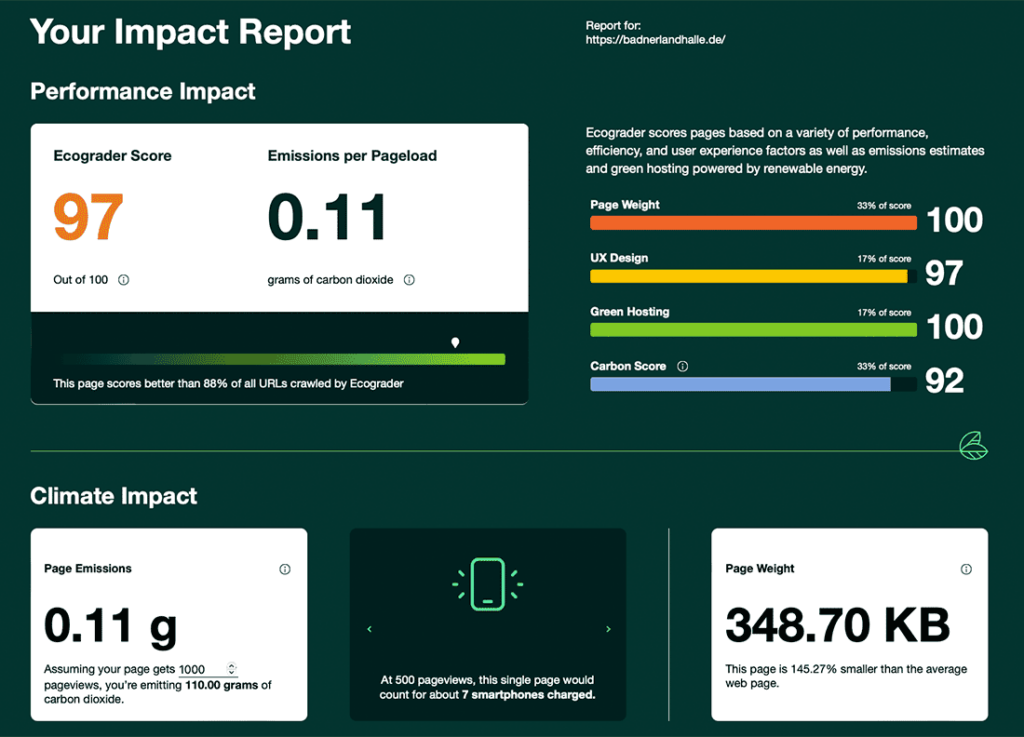
Starting with a really heavyweight website – I „created“ the design and content myself in 2014 – we worked closely together to create a new, modern design while radically reducing the CO2 footprint from 1.39 grams of CO2 to 0.11 grams of CO2 per pageview.
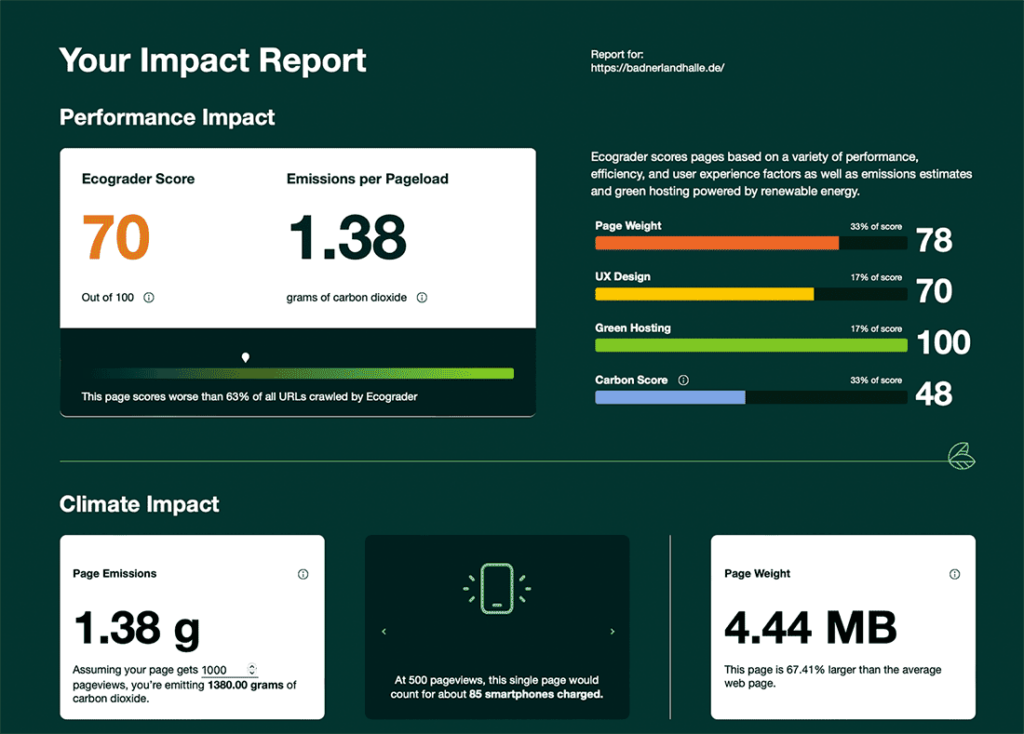
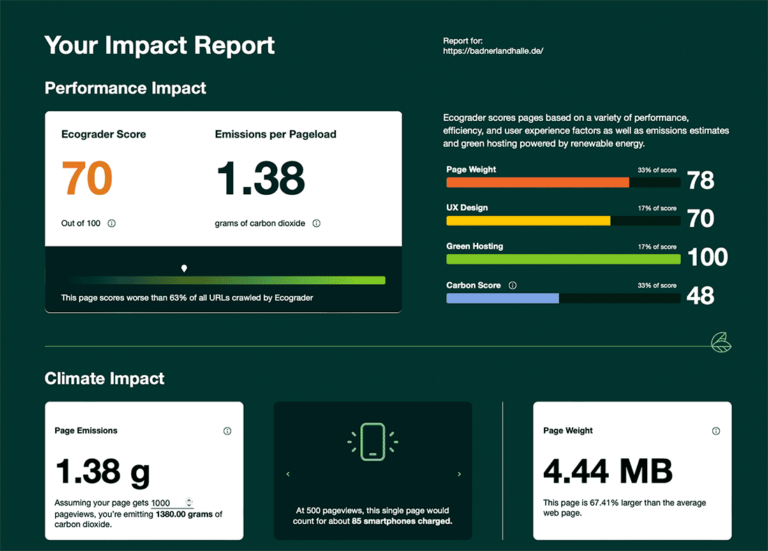
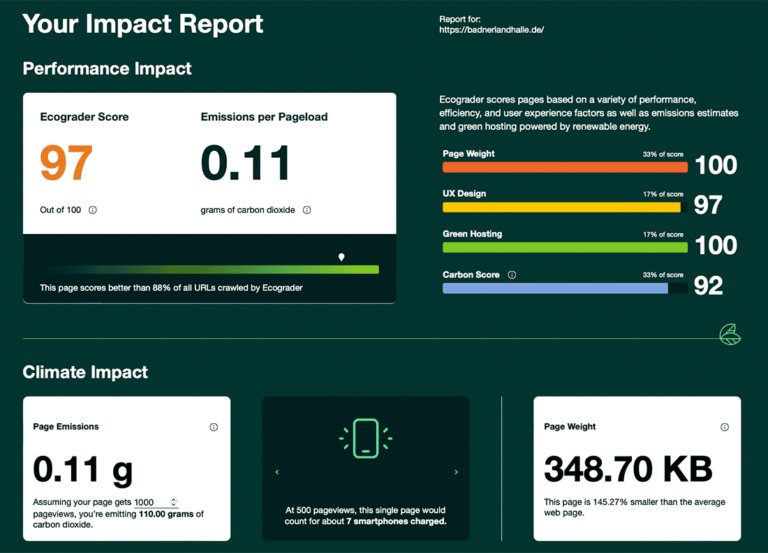
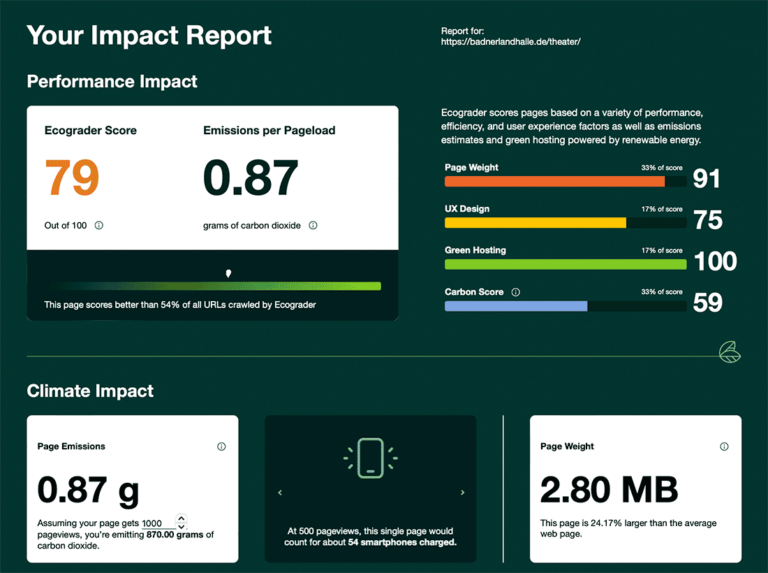
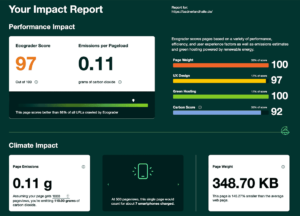
The values below, which visually reflect the great result, were collected with Ecograder.
Before you read on: The values and savings shown here are not an empirical study with exact figures, but are good approximations based on calculation models!
In order to obtain exact values for a website, it is essential that the values are collected for each page and each post and set in relation to the respective page views. You will find more information on this in a separate blog post in the near future.
Only two individual pages were measured for this post!
How was the CO2 footprint reduction achieved?
Basically, the following improvements were made in the redesign and optimization.
The points are listed in descending order of impact on CO2 emissions:
- Elimination of the use of any sliders
- Change from the multi-purpose theme heavyweight „Enfold“ (with built-in page builder) to the slim „Kadence“ theme with Gutenberg blocks
- Delivery of images in WebP and no longer in JPEG format
- Use of SVGs on the start page
- Optimization of usability for all pages and posts and a general renunciation of sidebars
- Loading of (functional) JavaScript and CSS files only in the pages / posts where the respective functionality is needed
Reductions in detail for two pages as an example
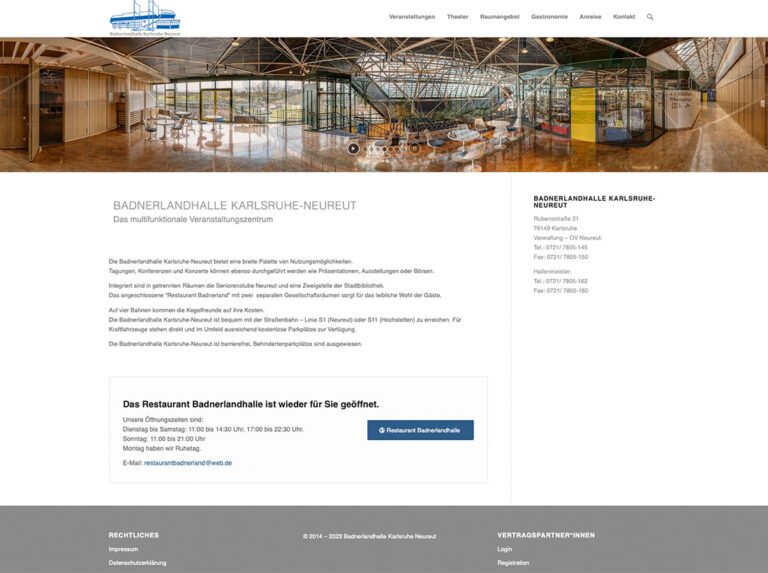
You can see the old Badnerlandhalle start and theater side in the gallery on the left, and the respective new counterpart on the right.
Details BEFORE the redesign and optimization
The homepage showed a slider with seven 360° panoramas in the header area, which had set an automatic rotation of the individual images once per second. Below this, the page content contained basic information and a right-hand sidebar with contact details.
The theater page also had a slider with the four plays, which also had an automatic rotation of the individual images once per second.
In addition, the four plays were integrated with a „post rotation“ that displayed two plays each.
The right sidebar showed general contact information, the footer contained the „usual“ legal links. Images were delivered in JPEG format.
Details AFTER the redesign and optimization
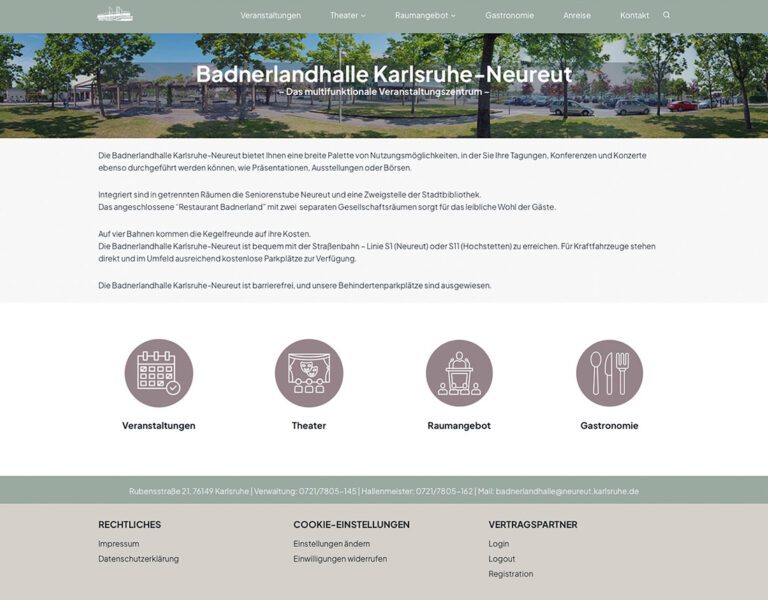
The homepage now shows a single 360° panorama image in a low quality level in the header area. So that the low quality of the image is not immediately noticeable, a dark gray overlay with lettering has been placed over it. The page content shows virtually the same information as before, enriched by four SVG icons that link directly to the important subpages.
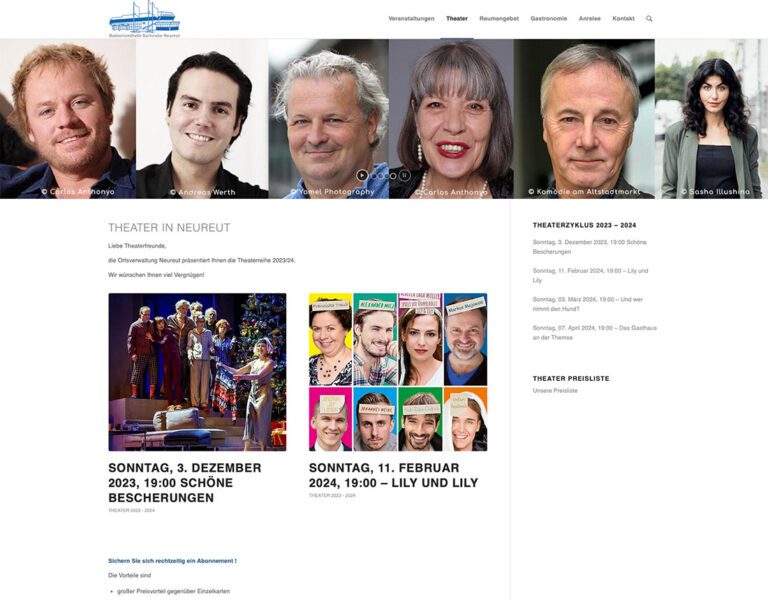
The theater page now also features the same slimmed-down header area; the four plays are now displayed to the right of the general information as a „contribution grid“.
The right sidebar has been generally expanded and the contact details have been moved above the footer, which contains the „usual“ legal links. Images are now delivered in WebP format.
CO2 optimization of your WordPress site
A little self-promotion on my blog for a change:
I would be happy to audit your WordPress website for potential savings in terms of CO2 emissions. Click here to see what I have on offer for you and the carbon footprint of your WordPress site..
Additional page and post optimizations
As much as I like WordPress with its large and diverse theme and plugin ecosystem, I also know its, let’s call it, „peculiarities“.
One of these peculiarities is that JavaScripts and CSS files from plugins (and also from themes) are usually loaded on all pages and posts and delivered to the visitor, even if the respective functionality is not needed on the current page/post.
Example „ContactForm 7“. The following files are delivered here, even if there is no contact form on the page/post:
- /contact-form-7/includes/css/styles.css (2,8 KB)
- /contact-form-7/includes/js/index.js (12,6 KB)
- /contact-form-7/includes/swv/js/index.js (10 KB)
Example „DownloadManager“. The following files are delivered here, even if no assets are „integrated“ on the page/post for downloading:
- /download-manager/assets/fontawesome/css/all.min.css (100,2 KB)
- /download-manager/assets/css/front.css (64 kB)
- /download-manager/assets/bootstrap/css/bootstrap.min.css (56,5 KB)
- /download-manager/assets/bootstrap/js/bootstrap.min.js (61 KB)
- /download-manager/assets/js/front.js (39 KB)
- /download-manager/assets/bootstrap/js/popper.min.js (20 KB)
Yes, of course: WordPress cannot „know“ that the functionalities of the above-mentioned plugins, for example on the start page, are not needed.
Yes, of course: This is „only a few hundred kilobytes“.
Yes, of course: The browser caching is (in this case) configured for a correspondingly long time, so that assets are also loaded from the local browser cache for returning visitors.
This is precisely why it is important to use WordPress plugins sparingly and to optimize every page and every post that is created individually. Because: every byte that does not have to be produced and transferred saves energy and therefore CO2 and your website can also load faster.
Briefly on the „deadly“ argument: „Assets are cached“ Yes, this is certainly the case. However, if you are looking at a (very) well-visited WordPress site with a store and/or lots of advertising banners (ADS), then the „assets are cached“ argument is no longer quite so simple. On such websites, the caching times tend to be short to very short, as the information / appearance and content of stores or ADS tend to change at short notice. Therefore, there is a very high probability that assets are not
How big or small is the impact of the additional optimization in this case?
Using the example of the new start page, you can see that (in the left image) the first optimization was already really good. The additional optimization (in the right image) is much better in terms of „unnecessary files“; in particular, the „page size“ was almost halved from a good 645 KB to 349 KB. Even if the CO2 emissions per pageview have only been reduced by 9 milligrams, this is not nothing. „IT“ is really cool when it comes to scaling up. However, the other side of the same coin is that „IT“ scales up just as „well“ in terms of CO2 emissions.
So every saving, however small, definitely makes sense!
In addition to the specific information on optimizing the Badnerlandhalle website, I have also listed general tips on how you can reduce the CO2 emissions generated by your WordPress website:
- Avoid using heavyweight page builders such as Elementor or WPBakery
- Avoid using WordPress themes that are based on the page builders mentioned above
- Consider whether you really want to use themes with their own page builder such as Divi oder Enfold
- Rather use lean WordPress themes that are based on Gutenberg, such Kadence or GeneratePress
- Use a good caching plugin. I recommend flyingpress or WP-Rocket
- Look for a host from Germany that offers „real green hosting“. Pay attention to the host’s explanation of „green hosting“ and not just the use of the buzzword.
- Only use images in places where they offer real added value for your visitors
- Try to reduce the quality of your images as much as possible
- Use modern image formats such as WebP or Avif
- Use graphics as PNG or SVG, not as GIF
- Do without sliders. If you can’t avoid it, then use sliders with real added value for your visitors
- Optimize your WordPress site so that your visitors can quickly find the information they are looking for: fewer clicks to the destination increase usability and avoid unnecessary pageloads of „non-matching information“
I hope this article gives you positive ideas on how you can make the carbon footprint of your WordPress website(s) visible and, above all, improve it.
Making digital greener. One byte at a time.