Speed Optimierung für WordPress – Part 6: JavaScript und CSS optimierungen
Heute möchte ich über meine persönlichen Erfahrungen mit meinen Versuchen bezüglich Javascript und CSS Optimierungen.
Dieser Beitrag wird sehr viel kürzer werden, als die fünf vorherigen.
Der Grund ist ganz einfach: Optimierung 😉
Im Ernst: ich habe diverseste Worpress Minifi Plugins ausprobiert. Alle diese Plugins haben mir entweder das Design meines Themes wirklich gründlich zerschossen, oder ich musste so viele „Minifi Ausnahmen“ definieren, dass ich zum Schluß mehr Ausnahmen als Regeln hatte.
Nach einigen Tests habe ich für mich beschlossen, dass der Aufwand CSS und JavaScript mittels Minifi Plugins zu optimieren wesentlich höher ist, als der Nutzen; zudem im Google Pagespeed Modul auch schon sehr viele CSS und JavaScript Optimierungen enthalten sind, bzw. aktiviert werden können
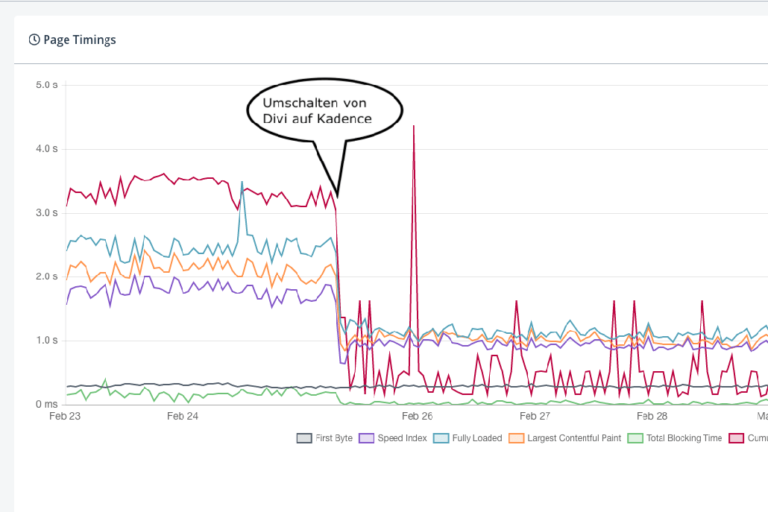
Wenn ich die Stunden zur Optimierung von CSS und JavaScript in Geld umrechne, würde ich raten, das Geld lieber in ein gutes WordPress Theme zu investieren, welches von Haus aus CSS und JavaScript Optimierungen mitbringt.
Leser meiner Artikelreihe, die einen Root Server oder einen Webhoster mit aktivem Pagespeed Modul ihr Eigen nennen, würde ich raten mit den erweiterten Filtern des Google Pagespeedmodules zu experimentieren; allen anderen kann ich leider nur mit auf den Weg geben, auf eigene Faust das für Sie passende Minifi Plugin zu suchen.
Ich hoffe trotzdem, die kleine Reihe zur Speed Optimierung von WordPress konnte ein wenig weiterhelfen, oder Licht ins Dunkel bringen.