Die Wahl des WordPress-Themes und Google Pagespeed
Warum es durchaus lohnenswert ist, das WordPress-Theme zu wechseln
Ich muss mich an dieser Stelle einfach mal outen: Bis Februar 2020 stand ich wirklich ablehnend gegenüber dem neuen Block-Editor “Gutenberg” und konnte mir nicht vorstellen, jemals eine Webseite damit zu bauen.
Ja, es ist in Ordnung, Neues abzulehnen. Aber nur dann, wenn man sich damit auseinandergesetzt und das Ergebnis bewertet hat.
Also habe ich mich mit Gutenberg und Gutenberg basierten WordPress-Themes auseinandergesetzt. Eingehend! Und was soll ich sagen: Inzwischen ist diese Seite hier bereits die Dritte, die ich von einem “Premium-Theme” auf ein “Gutenberg-Theme” migriert habe. Retrospektiv frage ich mich, warum ich mich so lange gegen Gutenberg und Gutenberg-Themes gesträubt habe.
Aber der Reihe nach.
Seit vielen Jahren hatte ich alle Kunden-Webseiten, als auch meine eigenen Webseiten ausschliesslich auf Basis von “Enfold” und “Divi” gebaut. Die erste WordPress-Webseite, die rein auf Gutenberg basiert ist die meines Projektes “Humans of WordPress“.
Der Bau dieser Projekts und die eingehende Beschäftigung mit Gutenberg hat mir gezeigt, dass der neue Block-Editor seinen Kinderschuhen längst entwachsen ist und in meinen Augen eine ernsthafte Alternative zu Premium-Themes mit “Visual Buildern” darstellt.
Nachdem meine Erwartungen in Bezug auf den Bau von WordPress-Seiten mit Gutenberg übertroffen wurden, habe ich mich auf die Suche nach einem WordPress-Theme gemacht, welches Gutenberg nicht nur unterstützt, sondern das
- zu 100% darauf aufbaut
- einen kleinen CSS, JavaScript und HTML Footprint hat
- mir maximale Flexibilität im Customizer geben
Nach einigem Suchen und Ausprobieren bin ich beim WordPress-Theme von “Kadence” hängengeblieben.
Wechsel von Divi- auf das Kadence WordPress-Theme – Faktencheck zu Ladezeiten
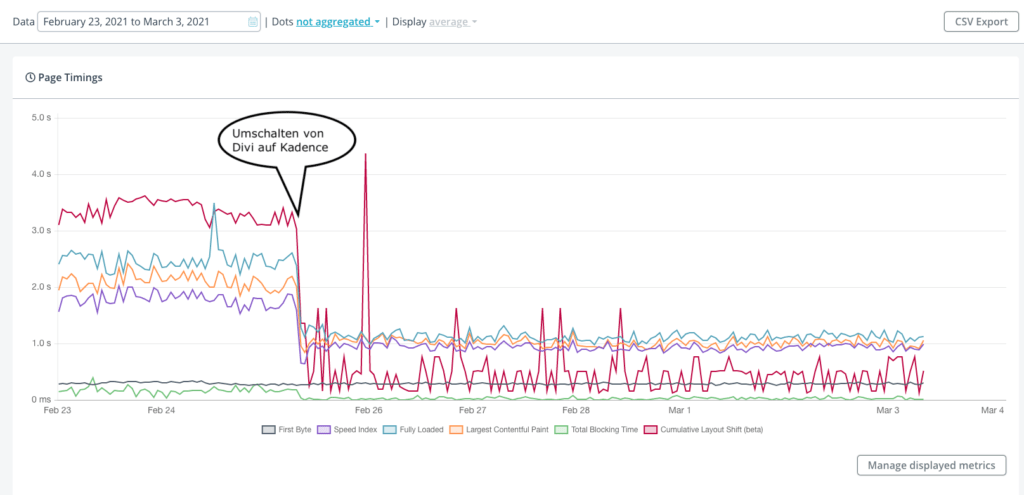
Am Beispiel meiner Projektseite Ich bin Deutsch.land möchte ich zeigen, wie krass der Unterschied nach dem Umbau der WordPress-Installation vom Divi- hin zum Kadence-Theme ausfallen kann.
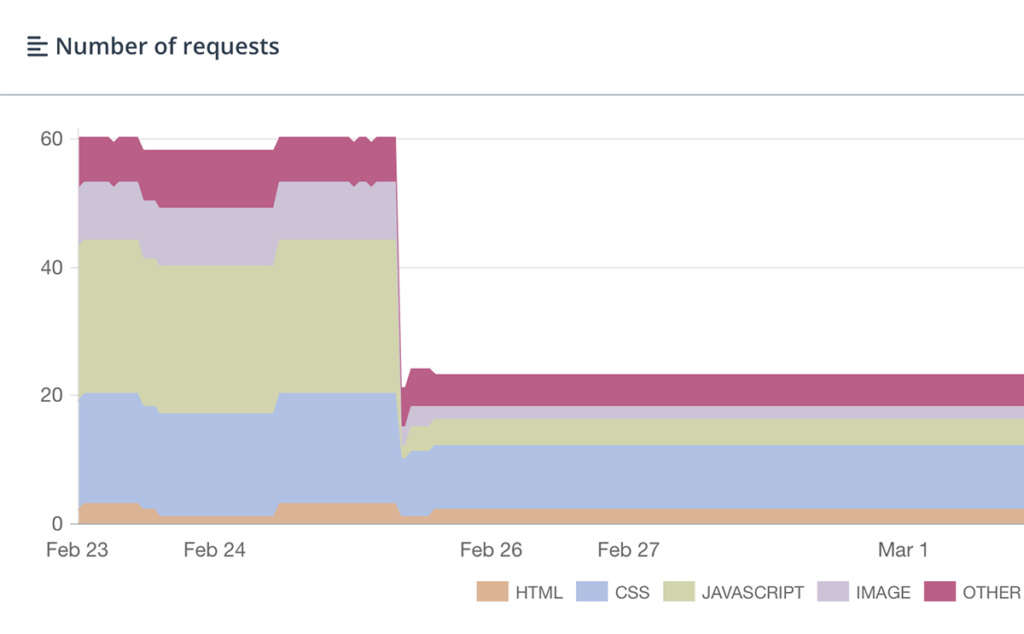
Das folgende Monitoring-Chart zeigt den Unterschied eindrucksvoll:

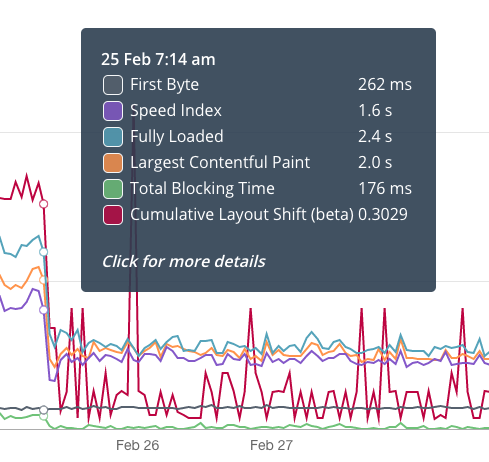
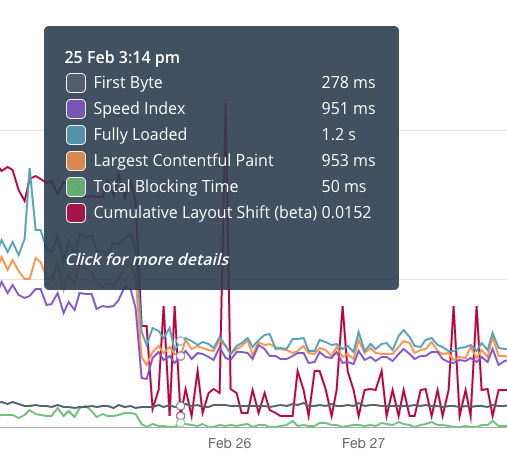
Gehen wir noch ein wenig tiefer ins Detail:
Die Messungen an diesen Einzelpunkten zeigt beispielhaft den Zugewinn beziehungsweise die Einsparungen:
| Divi | Kadence | Differenz | |
| Speed Index | 1.6 Sekunden | 0.951 Sekunden | -40.56 % |
| Fully Loaded | 2.4 Sekunden | 1.2 Sekunden | -50 % |
| Largest Contentful Paint | 2.0 Sekunden | 0.953 Sekunden | -52.35% |
| Total Blocking Time | 0.176 Sekunden | 0.05 Sekunden | -71.59% |
Ja, das ist eine Darstellung einzelner Messpunkte und keine empirische Studie. Der generelle Monitoring-Chart spricht jedoch eine klare Sprache. Daher wage ich mal die steile These: Für eine WordPress-Seite die nicht hauptsächlich aus Bildern anderen grafischen Elementen besteht, reduziert Kadence auf Basis von Gutenberg die Ladezeit im Vergleich zu Divi deutlich.
Den “Cumulative Layout Shift” Parameter lasse ich an dieser Stelle aussen vor, da dieser sich auf Dareboost noch im Beta-Status befindet.
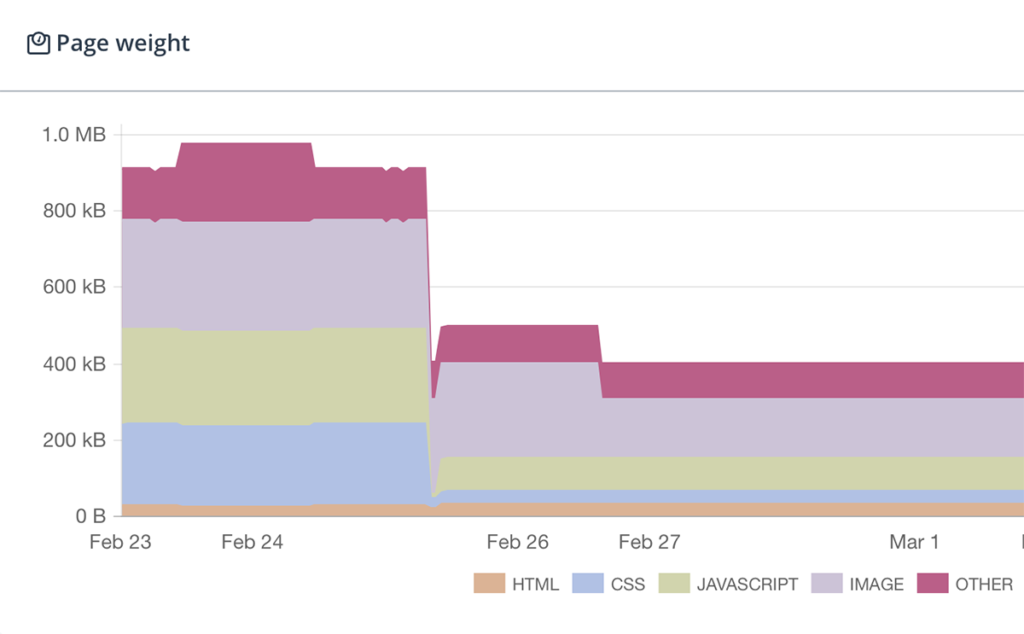
Wechsel von Divi- auf das Kadence WordPress-Theme – Faktencheck zu Seitengrösse und Anzahl der Requests


Das Kadence-Theme scheint das Lazy-Loading besser umzusetzen als Divi, da der Seitenaufbau identisch ist. Für die auf der Startseite eigesetzten Bilder bedeutet das:
- das Logo
- ein Banner- /Headerbild oben
- Übersicht der letzten vier Blogposts mit jeweils einem Beitragsbild unten
Divi sei zugestanden, dass ich seinerzeit beim Bauen der Seite einen “Abstandshalter” als transparentes PNG eingebaut hatte.
Auf welcher Basis bauen meine Messungen auf?
- Einrichten des Dareboost-Monitorings vor dem Umschalten auf den neuen VHost
- Identischer Aufbau der Webseite mit Kadence, Kadence Blocks Pro und Gutenberg unter Beibehaltung aller anderen Plugins, incl. Caching)
- Identische WordPress- und PHP-Version auf einem neuen Nginx-VHost
- Umschalten des WordPress Document-Root von Divi nach Kadence
- Abgreifen der Monitoring Daten
Divi versus Kadence: Meine Conclusio
Es lohnt auf alle Fälle darüber nachzudenken, welches WordPress-Theme man sich anlacht und was für ein Pagebuilder dort verbaut ist / zum Einsatz kommt. Vor allem mit den neuen WebVitals vie Google ab dem Mai 2021 einführen wird.
Den WPBakery Builder, der nach eigenen Angaben “die Nummer Eins” der Pagebuilder ist, fand ich immer schon sehr “mächtig” und überladen. Die These, dass derartige Pagebuilder es nach dem Mai schwerer haben werden, ist sicherlich nicht allzu weit hergeholt.
Ich kann dir, lieber Leser dieses Beitrages, wärmstens ans Herz legen, dich aktiv mit Gutenberg und Gutenberg-Themes auseinanderzusetzen und Vergleiche anzustellen. Das lohnt sich definitiv!
Ja, es ist echt ein Act, eine bestehende WordPress-Webseite mit vielen Blogposts, auf ein neues WordPress-Theme zu migrieren.
Aber: Das Durchlesen und Nacharbeiten alter Blogposts lohnt auch auf alle Fälle. Du kannst Dinge anders formulieren, dich aktiv um die SEO-Neubewertung kümmern, oder einfach nur aufräumen.