Eine Möglichkeit der CO2-Emissions-Bilanzierung deiner Webseite
Grundlegende Informationen
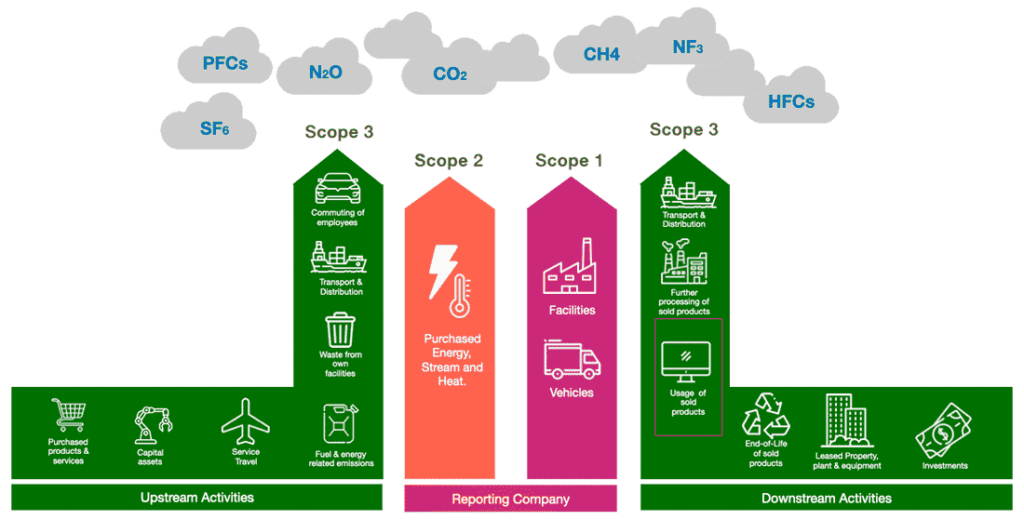
Die CO2-Emissionen die deine Webseite verursacht gehört zu den sogenannten „Scope 3-Emisionen“ nach dem GHG (Greenhouse Gas Protocol).
In „Scope 3“ werden alle Kategorien indirekter Treibhausgas-Emissionen aus Quellen, die ein bilanzierendes Unternehmen nicht besitzt oder direkt kontrolliert, zusammengefasst. Für die Berichterstattung nach dem GHG Protocol ist die Bilanzierung von Scope 3-Emissionen (noch) optional.
Und was hat das nun mit deiner Webseite zu tun?
Gute Frage, aber einfach beantwortet: der Aufruf deiner Webseite, das Surfen darüber produziert (unter anderem) auf den Endgeräten deiner Besucher CO2-Emissionen. Je nach dem wie effizient deine Webseite erstellt wurde (oder auch nicht) und vor allem wie viele Zugriffe / Besucher du über eine Zeiteinheit hast fallen diese CO2-Emissionen unterschiedlich hoch auch. Weiterhin muss deine Seite auf einem Webserver laufen, dessen Betrieb – sofern du kein eigenes Rechenzentrum betreibst, oder eine Co-Location angemietet hast – auch Scope 3-Emissionen für dich bedeuten.
Die „korrekte“ Erfassung von Scope 3-Emissionen ist alles andere als trivial
Das gilt auch für die Erfassung von CO2-Emissionen deiner Webseite, die sich im oben gezeigten Schaubild rechts als „Scope 3-Downstream Aktivitäten“ verorten lässt. Das gilt zu 100% wenn deine Webseite bei einem Webhoster oder in einer Co-Location liegt und in Teilen (ca. 63%), falls deine Webseite im deinem eigenen Rechenzentrum betrieben wird.
Um ein wenig Licht ins Dunkel zu bringen möchte ich dir gerne auflisten, welche sogenannten „System Boundaries“ involviert sind, bis deine Webseite an deine Kunden ausgeliefert werden kann. Die Liste erhebt dabei keinen Anspruch auf Vollständigkeit:
- Deine Webseite muss programmiert werden, auch wenn du ein CMS wie WordPress einsetzt
- Das erzeugt CO2-Emissionen beim Programmieren von WordPress-Core-, Plugin und Theme-Code
- Das erzeug CO2-Emissionen beim Hosten der WordPress-Sourcen auf de.wordpress.org
- Das erzeug CO2-Emissionen beim Hosten von Plugins und Themes zum Beispiel auf Themeforest
- Deine Webseite muss auch irgendwo gehostet werden
- Dein Webhoster muss sein Rechenzentrum mit Strom , Kühlung und Mitarbeitern betreiben
- Die von deinem Webhoster eingekauften Server, Switche, Router und Kabel müssen irgendwo gebaut und an deinen Hoster geliefert werden; das erzeugt CO2-Emissionen
- Der Webserver und die Datenbank auf der deine Webseite läuft verbraucht Strom; das erzeugt CO2-Emissionen
- Beim Ausliefern deiner Webseite (vom Webserver zu deinen Kunden) werden CO2-Emissionen durch die Nutzung „des Internets“ mit seinen Kabeln, Switchen und Routern (die wiederum in Rechenzentren laufen) erzeugt.
- Hier weisst du nicht, ob überall „grüner“ Strom zum Betrieb eingesetzt wird
- Wenn deine Webseite bei deinen Besuchern auf deren Endgerät ankommt und gerendert / angezeigt wird, dann erzeugt das CO2-Emissionen
- Der Wlan-Router, der PC, das Laptop, das Tablet, das Handy deiner Kunden benötigen Strom, von dem du nicht weißt wie „grün“ dieser ist; das erzeugt CO2-Emissionen
- Je nach Alter, CPU-Generation, Anzahl von CPU’s, Menge an verbautem Arbeitsspeicher, SSD- oder HDD-Nutzung, Bildschirmgröße, Anzahl geöffneter Browser-Fenster und -Tabs etc. produziert ein Endgerät unterschiedlich viel oder wenig CO2-Emissionen durch Stromverbrauch
- Beim mobilen Surfen (ausserhalb eines Wlans) müssen Funkmasten deines Netzbetreibers gebaut und betrieben werden. Auch das erzeugt CO2-Emissionen
- Dabei sind die CO2-Emissionen für mobile Verbindungen am größten, gefolgt von DSL- und Glasfaser-Leitungen
Du siehst, da sind eine ganze Menge an unbekannten Variablen im Spiel.
Das Schöne an „der IT“ und beim Betrieb von Webseiten ist: die Systeme skalieren in der Regel problemlos mit der Anzahl der Besucher. Die andere Seite der gleichen Medaille ist jedoch: die dadurch entstehenden CO2-Emissionen skalieren leider auch mit der Anzahl der Besucher! Das ist weniger schön.
Wenn du dich nun zurecht fragst: „Wie kann ich CO2-Emissionen meiner Webseite genau messen?„, dann kann ich dir die folgende, schlichte Antwort darauf geben:
„Gar nicht!„
Die gute Nachricht: Es gibt Tools, mit denen du die CO2-Emissionen berechnen und monitoren kannst. Aber Achtung: Die daraus resultierenden Daten sind keine absoluten Zahlen, sondern Stand heute „nur“ gut berechnete Näherungswerte!
Eines dieser Tools, und wie dir das in Bezug auf die Datenerhebung und das Monitoring hilft, möchte ich dir im Folgenden gerne vorstellen: Sitespeed.io
Sitespeed.io als eine Möglichkeit CO2-Emissionen zu erheben
Sitespeed.io setze ich selbst zum Monitoren von CO2-Emissionen meiner eigenen und von Kunden-Webseiten ein. Sitespeed.io ist eine Node.js Anwendung und basiert auf dem CO2.js-Framework der Green Web Foundation.
Die Macher von Sitespeed.io bieten das Tool fix und fertig als Docker-Container an. Alternativ kannst du dir, das war mein präferierter Weg, Sitespeed.io nach guter alter Linux-Admin-Manier „per Hand“ installieren.
So läuft nun also „meine“ Sitespeed.io Instanz auf einem Cloud-Server bei Hetzner und besteht aus folgenden Komponenten:
- Sitespeed.io als Node.js Anwendung
- InfluxDB als Datenbank
- Grafana als grafisches Frontend
- Das Ganze läuft hinter einem Nginx-Reverse-Proxy, da ich Grafana nicht ganz „nackt im Netz“ laufen lassen wollte
Praktisch sieht das auf meinem virtuellen CloudServer so aus:
- Unter /opt/sitespeed/bin/ werden die Bash-Scripte für jede zu erfassende Domain abgelegt
- Unter /opt/sitespeed/sitespeed-results/ werden die „HTML-Ergebnisse“, die Bilder und Videos der erfassten Domain abgelegt
- Unter /var/lib/influxdb/data/ liegen die Daten der InfluxDB
- Die Bash-Scripte werden unter dem User „sitespeedio“ in dessen Crontab alle 24 Stunden aufgerufen
Sitespeed ist meiner Meinung nach sehr gut dokumentiert! Du findest hier alle Konfigurations-Optionen von Sitespeed. Das GitRepo kannst du über diese Url erreichen: https://github.com/sitespeedio/sitespeed.io
Visualisierung von erhobenen CO2-Emissionen via Grafana
Das im Folgenden vorgestellte Grafana-Board ist als Vorschlag einer Visualisierung zu sehen und kann hier als JSON heruntergeladen werden.
Das Board deckt meine aktuellen Usecases voll und ganz ab. Gerne kannst du via Git contributen, oder wir tauschen uns über ein virtuelles Meeting darüber aus. Schreib mir dazu einfach eine Mail, oder kontaktiere mich.

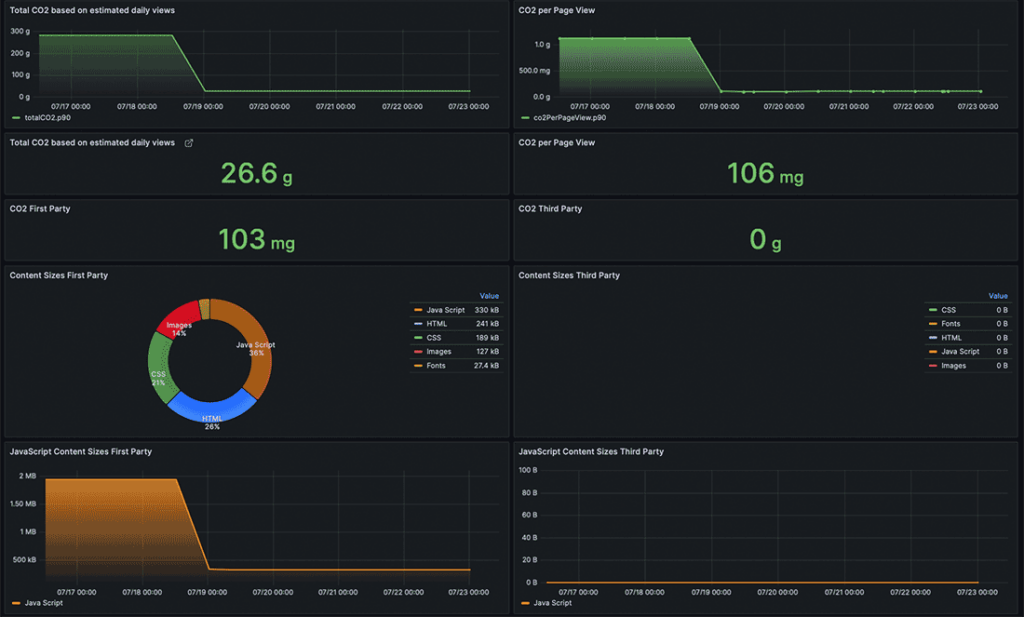
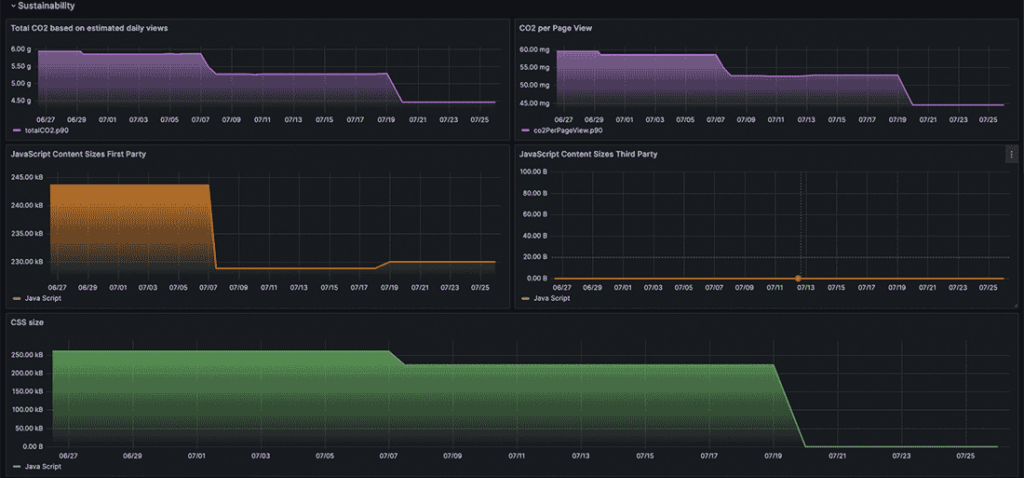
Hier findest du Zahlen die nur für eine Startseite erhoben wurden (von links oben nach rechts unten):
- „Total CO2 based on estimated daily views“ – über den Zeitraum den du in Grafana eingestellt hast
- „CO2 per (single) Page View“ – über den Zeitraum den du in Grafana eingestellt hast
- „Total CO2 based on estimated daily views“ – Wert der letzten Messung
- „CO2 per Page View“ – Wert der letzten Messung
- „CO2 First Party“ – Wert der letzten Messung passend zur Domain
- „CO2 Third Party“ – Wert der letzten Messung abweichend zur Domain
- „JavaScript Content Sizes First Party“ – Datentransfergröße für JavaScript Dateien passend zur Domain, über den Zeitraum den du in Grafana eingestellt hast
- „JavaScript Content Sizes Third Party“ – Datentransfergröße für JavaScript Dateien abweichend zur Domain, über den Zeitraum den du in Grafana eingestellt hast

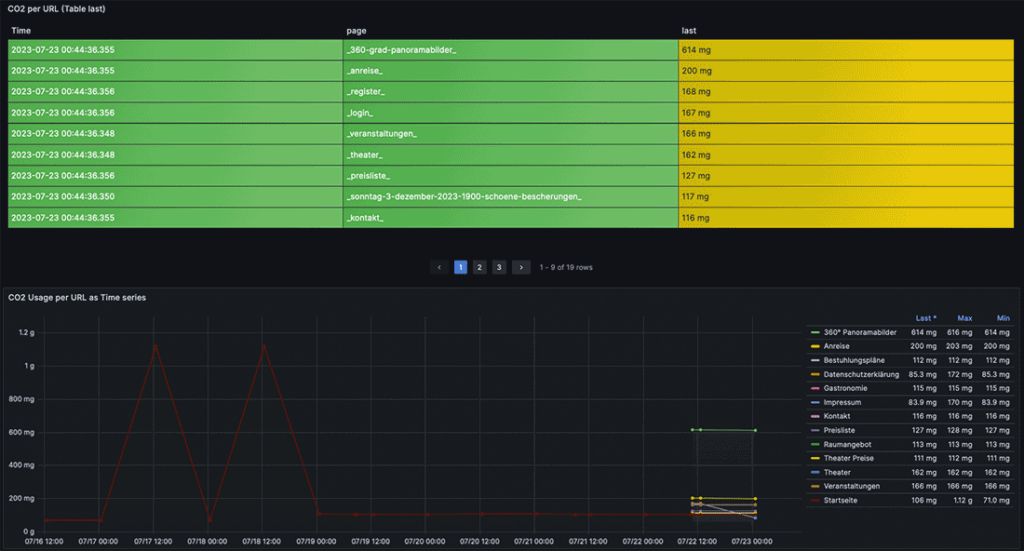
Hier findest du die Zahlen für alle Seiten und Beiträge einer WordPress-Seite (von oben nach unten)
- Tabelle der einzelnen Seiten und Beiträgen der letzten Messung
- Zeitpunkt der Messung
- Aufgerufene Seite / aufgerufener Beitrag
- Wert der letzten Messung in Gramm (per Pageview)
- Timeserie der Messungen pro Seite / Beitrag über den Zeitraum den du in Grafana eingestellt hast
- Anzeige der letzten Messwerte „Last“ als Median
- Anzeige der Messwerte „Max“ und „Min“
CO2-Optimierung deiner WordPress-Seite
Ausnahmsweise ein klein wenig Eigenwerbung auf meinem Blog:
Sehr gerne auditiere ich deine WordPress-Webseite auf Einsparpotential in Bezug auf CO2-Emissionen oder nehme deine WordPress-Seite in mein Sitespeed.io Monitoring auf. Sieh dir hier mit einem Klick gerne an, was ich im Detail für dich und den CO2-Fußabdruck deiner WordPress-Seite im Angebot habe.
CO2-Langzeit-Emissions-Monitoring mit Sitespeed.io
Wenn du die von Sitespeed erhobenen Daten über einen langen Zeitraum vorhältst, dann kann du die Visualisierung in Grafana sehr gut in einen Nachhaltigkeits- oder CO2-Emissions-Bericht einfließen lassen. Idealerweise werden die praktischen Umsetzungen zur Verringerung der CO2-Emissionen deiner Webseite schriftlich mit Datum und technischen Details z.B. in Jira oder Excel so festgehalten, dass sie zu den visualisierten Verbesserungen auf der Datums-Achse passen.
Damit kannst du dann sicher nachweisen, was wann umgesetzt wurde und welche Einsparungen erreicht wurden.
Als Beispiel ein Screenshot, der die Verbesserungen auf wp-loft.de über die letzten 30 Tage visuell darstellt. Sehr deutlich ist die abfallende Linie zwischen dem 19.07.2023 und dem 20.07.2023 zu sehen, da ich am 19.07.2023 mich nochmals exzessiv mit der Reduzierung der zu ladenden Assets auf de Startseite gekümmert habe.

Wie kommst du nun zu einer „CO2-Emissions-Bilanz“ deiner Webseite?
Ein Impuls dazu, der folgende Voraussetzungen beachtet, wäre:
- Du bist im Besitz der Zugriffszahlen für jede Seite und jeden Beitrag deiner Webseite über einen längeren Zeitraum (z.B. für das Jahr für das du deinen Nachhaltigkeitsreport erstellst)
- Diese Daten liegen maschinenlesbar, z.B. als CSV vor
- Die Sitespeed-Erhebungsdaten (aus der InfluxDB) liegen, über einen längeren Zeitraum (z.B. für das Jahr für das du deinen Nachhaltigkeitsreport erstellst), maschinenlesbar, z.B. als CSV vor
Export von CO2-Emissions-Daten
Ein Export der von Sitespeedio erhobenen CO2-Meßdaten kann entweder über Grafana, oder direkt per Datenbankabfrage gemacht werden. Ich habe für diesen Blogpost einen Datenbank-Export zugrundegelegt.
Ein kleiner aber meiner Meinung nach wichtiger Tipp: achte beim Export von CSV-Daten aus der InfluxDB auf die Option „-precision ‚rfc3339′“. So wird der Unix-Timestamp der InfluxDB gleich in einem lesbaren Datum-Format in die CSV-Datei exportiert.
Beispiel: „influx -precision ‚rfc3339‘ -database datenbankname -execute „SELECT * FROM totalCO2,co2FirstParty,co2PerPageView,co2ThirdParty“ -format csv > test-export.csv“
Eine erste, einfache Möglichkeit wäre dann, beide CSV-Dateien in Excel zu importieren, auf Tages- oder Monatsbasis zu gruppieren ,um danach die zugehörigen Zugriffszahlen (Pro Seite / Beitrag / URL) mit den zugehörigen CO2-Messwerten zu multiplizieren.
Wenn du noch zusätzlich Informationen über das Verhältnis zwischen neuen und wiederkehrenden Besuchern hast, dann kannst du daraus einen Faktor errechnen, und in die Berechnung der CO2-Emissionen einfließen lassen.
An dieser Stelle muss ich mich ehrlich machen: Ich habe für eine gute Berechnung der CO2-Emissions-Bilanz einer Webseite, Stand heute, kein „Berechnungs-Patentrezept“. Daher sind die Impulse in diesem Blogpost sicherlich nicht DIE Lösung. Aber meine Impulse können der Anfang eines iterativen Prozesses sein, der bei jedem Durchlauf und nach jedem aktivem Austausch mit deinem Netzwerk ein klein wenig besser wird.
Sehr gerne würde ich mich, gerade über das Thema „möglichst korrekte Zusammenführung von unterschiedlichen Datenquellen“, mit dir austauschen und auseinandersetzen, um danach die Ergebnisse irgendwo öffentlich zur Diskussion stellen.
Ich hoffe du kannst aus diesem Blogpost einen Mehrwert für dich generieren, damit die CO2-Emissionen deiner Webseite reduzieren um damit die Welt ein klein wenig besser machen als sie es gestern war.
Making digital greener. One byte at a time.