Leuchtturm-Projekt: Radikale Reduktion des CO2-Fußabdruckes
Status Quo
Als aufmerksamer Besucher meiner Webseite hast du sicherlich bemerkt, dass es hier einigen neuen Inhalt rund um das Thema “Nachhaltigkeit” gibt.
Der Grund ist einfach: Das Thema “Reduktion des CO2-Fußabdruckes” von Webseiten wird DER neue Schwerpunkt für meine WordPress-Dienstleistungen werden; und das nicht erst seit meiner berufsbegleitenden Weiterbildung zum Sustainability-Manager.
Ich nehme aktuell wahr, dass es viele Talks, Diskussionen, Ideen, Arbeitskreise und Whitepaper gibt, die über Nachhaltigkeit und die Reduktion von CO2-Emissionen für Webseiten informieren.Das ist wichtig und auch gut so: auch ich bin ein Teil von diesen Talks, Diskussionen, Ideen und Arbeitskreisen.
Noch wichtiger empfinde ich die praktische Umsetzungen von Ideen und Best Practices die aus Talks, Diskussionen und Arbeitskreisen hervorgehen.
Daher möchte ich dir hier, ganz praktisch, von meinem “CO2-Reduktions-Leuchtturm-Projekt” berichten.
Dieses Leuchtturm-Projekt beschreibt die gemeinsame Reise zusammen mit meinem ältesten Agentur-Kunden: Die Ortsverwaltung Karlsruhe-Neureut mit der Badnerlandhalle Karlsruhe Neureut-WordPress Seite.
Update 05.10.2023: Die WordPress-Seiten der Badnerlandhalle Karlsruhe-Neureut wurde von CleanerWeb mit 96 von 100 möglichen Punkten als klimabewusste Webseite zertifiziert. Glückwunsch!
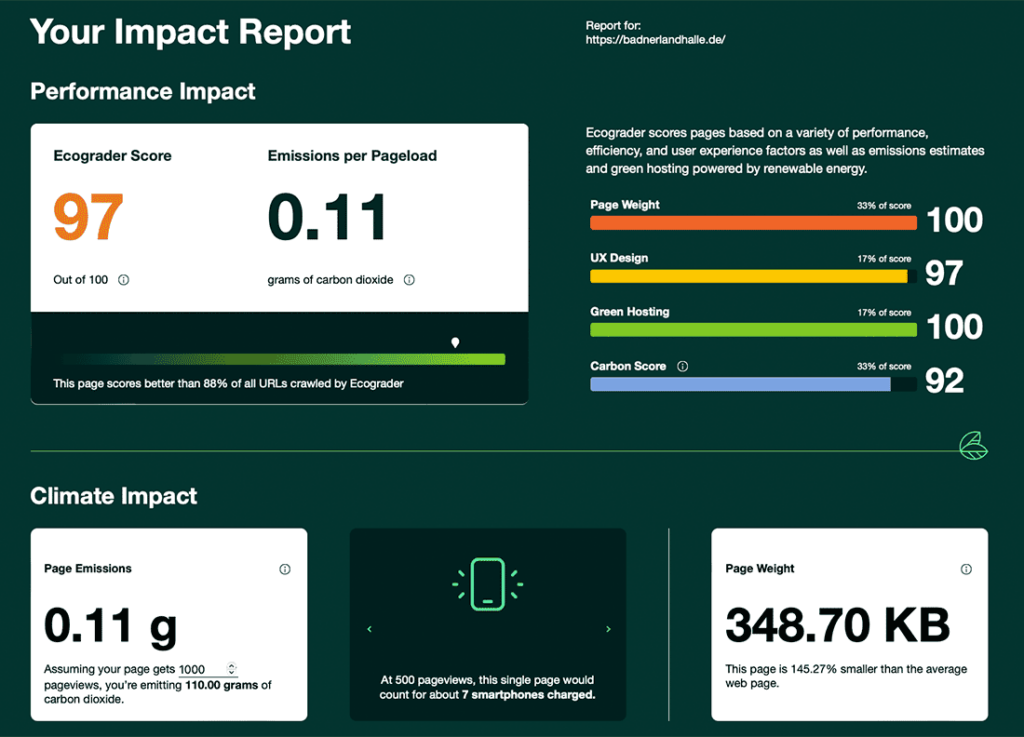
Gestartet mit einer echt schwergewichtigen Webseite – ich habe das Design und die Inhalte in 2014 selbst “verbrochen” – haben wir uns in enger Abstimmung auf den Weg hin zu einem neuen, modernen Design, bei gleichzeitiger radikalen Reduzierung des CO2-Fußabdruckes von 1,39 Gramm CO2 auf 0,11 Gramm CO2 pro Pageview gemacht.
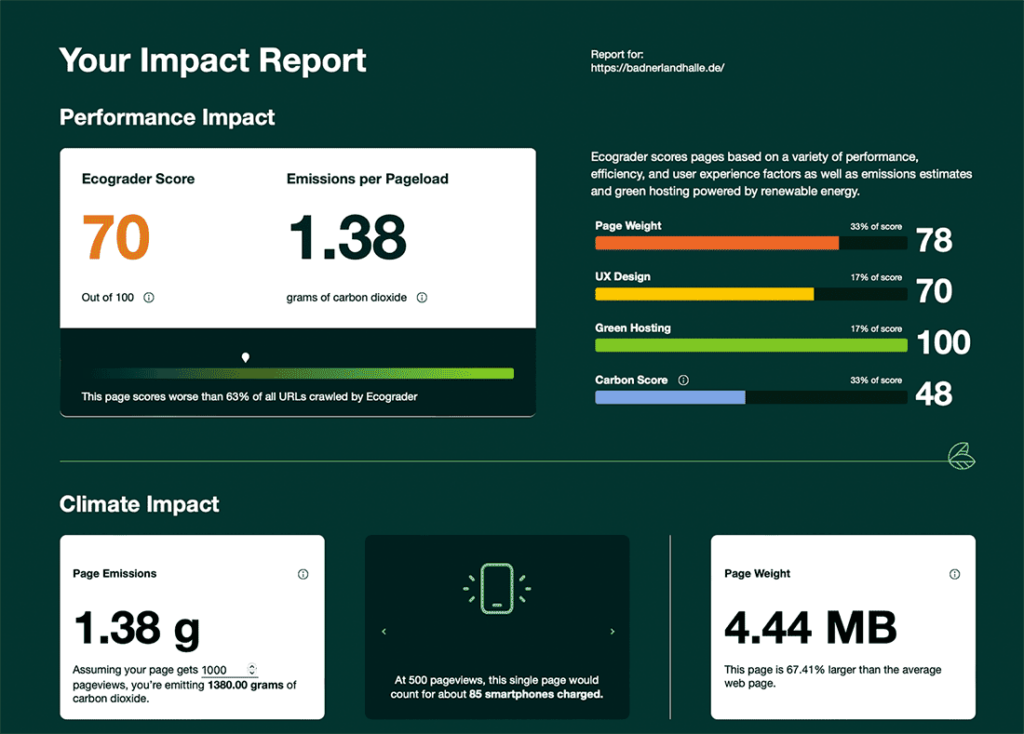
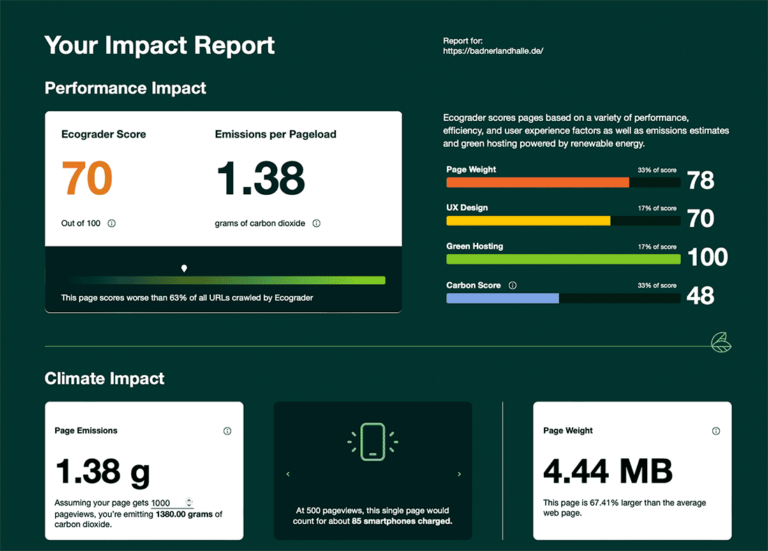
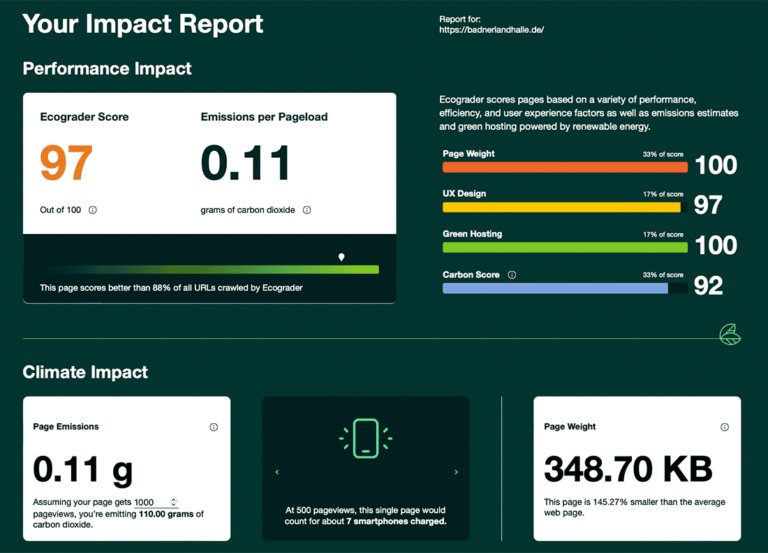
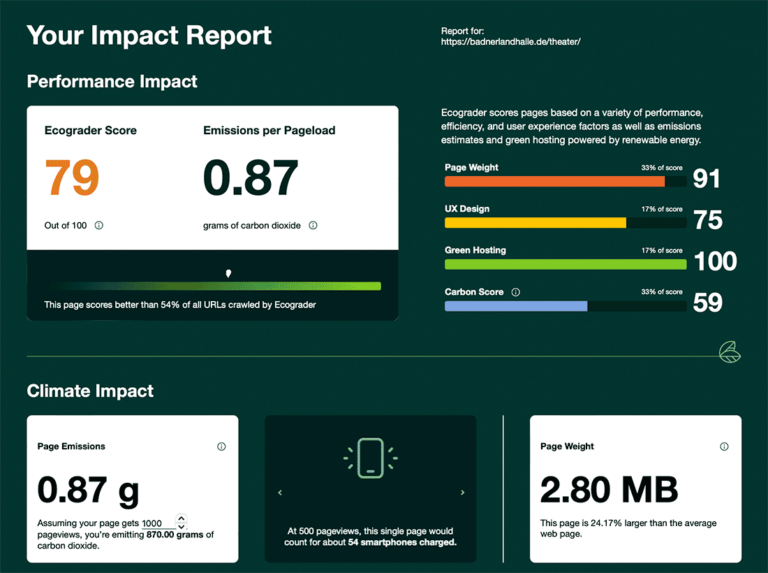
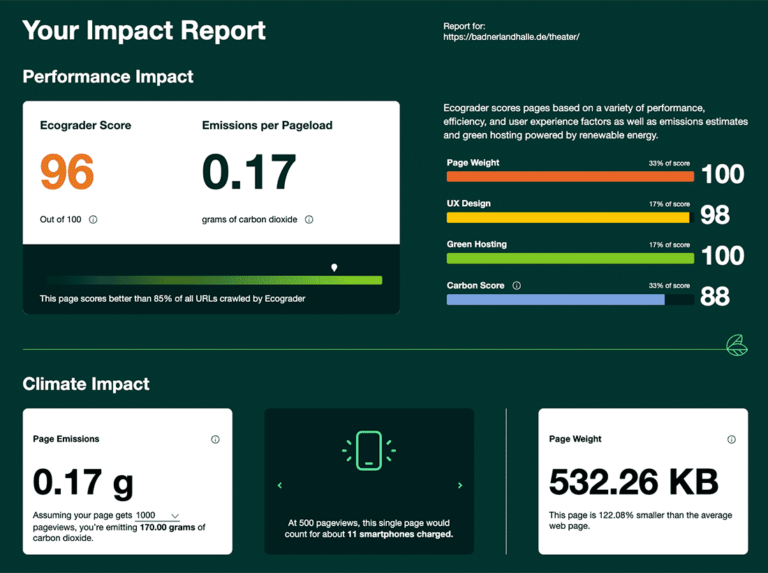
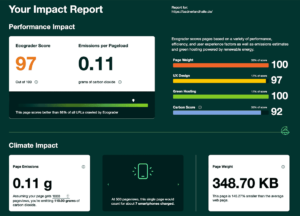
Die unten stehenden Werte, die das tolle Ergebnis visuell widerspiegeln, wurden mit Ecograder erhoben.
Ehe du weiterliest: Die hier gezeigten Werte und Einsparungen sind keine empirische Studie mit exakten Zahlen, sondern sind gute Näherungswerte, basierend auf Rechenmodellen!
Um exakte(re) Werte für eine Webseite zu erhalten muss die Erhebung der Werte zwingend für jede Seite und jeden Beitrag angewendet und in Relation zu den jeweiligen Page-Views gesetzt werden. Mehr Informationen dazu in Bälde in einem eigenen Blogpost findest du in diesem Blogpost.
Für diesen Beitrag wurden nur zwei Einzel-Seiten vermessen!
Wie wurde die Reduzierung des CO2-Fußabdruckes erreicht?
Grundsätzlich wurden folgende Verbesserungen beim Redesign und bei der Optimierung vorgenommen.
Die Punkte sind nach den Auswirkungen auf die CO2-Emissionen absteigend gelistet:
- Verzicht auf den Einsatz jeglicher Slider
- Wechsel vom Multi-Purpose Theme Schwergewicht “Enfold” (mit eingebautem Pagebuilder) auf das schlanke “Kadence” Theme mit Gutenberg Blocks
- Auslieferung der Bilder im WebP- und nicht mehr im JPEG-Format
- Einsatz von SVG’s auf der Startseite
- Optimierung der Usability für alle Seiten und Beiträge und einem generellem Verzicht auf Sidebars
- Laden von (funktionalen) JavaScript- und CSS-Dateien nur in den Seiten / Beiträgen, in denen die jeweilige Funktionalität gebraucht wird
Reduzierungen im Detail beispielhaft für zwei Seiten
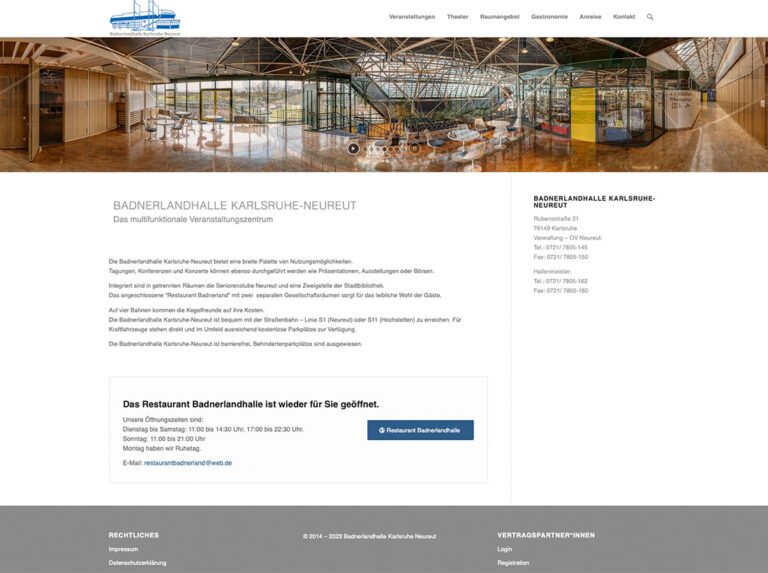
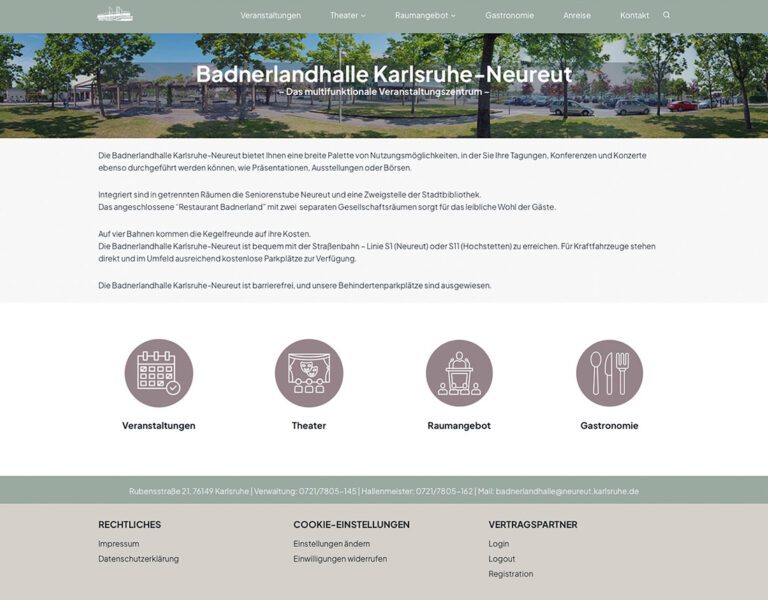
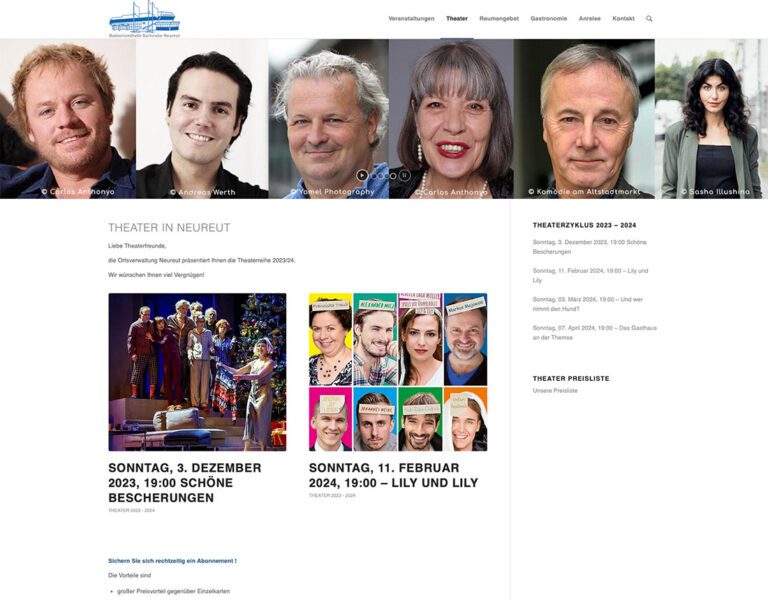
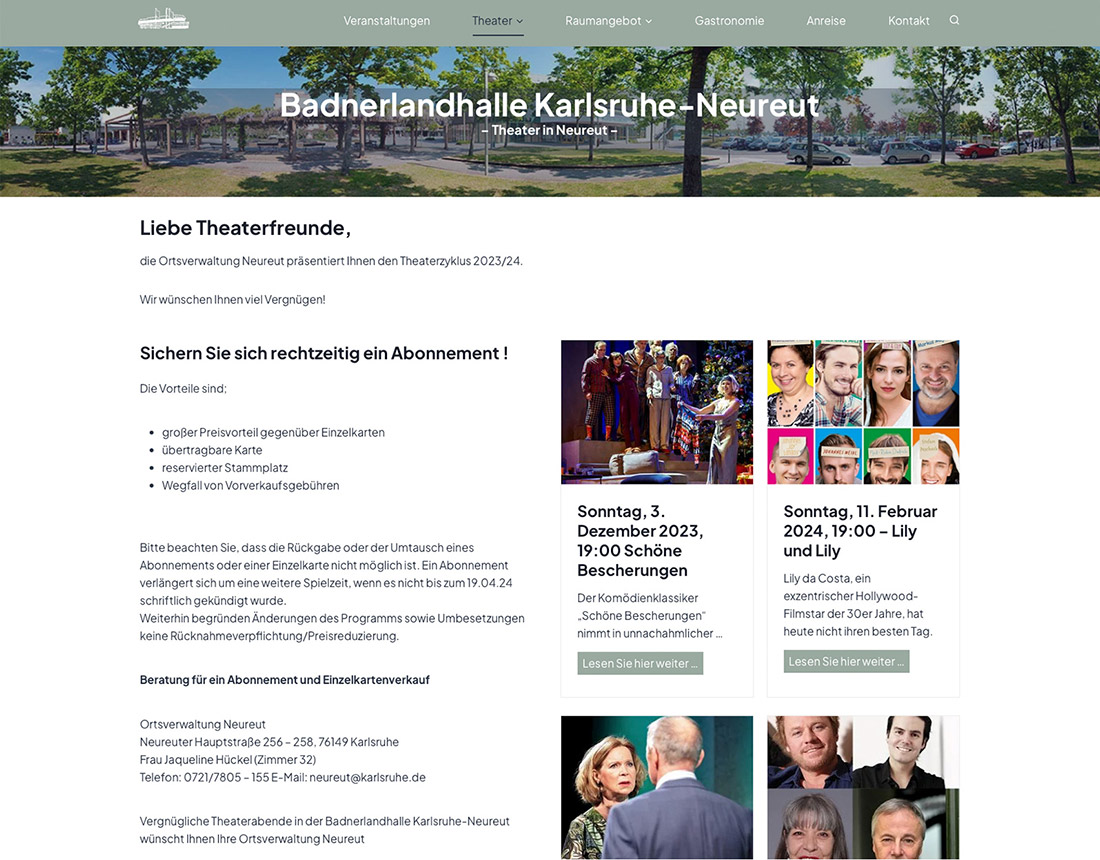
Du siehst hier links in der Galerie die alte Badnerlandhalle-Start und -Theaterseite, rechts das jeweilig neue Pendant.
Details VOR dem Redesign und der Optimierung
Die Startseite zeigte im Headerbereich einen Slider mit sieben 360° Panoramen, der eine automatische Rotation der einzelnen Bilder einmal pro Sekunde eingestellt hatte. Darunter waren im Seiteninhalt grundsätzliche Informationen und eine rechte Seitenleiste mit Kontaktdaten zu finden.
Die Theater-Seite hatte auch einen Slider mit den vier Theaterstücken verbaut, der ebenso eine automatische Rotation der einzelnen Bilder einmal pro Sekunde eingestellt hatte.
Zusätzlich waren die vier Theaterstücke mit einer “Beitrags-Rotation” eingebaut, die jeweils zwei Theaterstücke angezeigt hat.
Die rechte Seitenleiste zeigte generelle Kontaktinformationen, der Footer beinhaltete die “üblichen” rechtlichen Links. Bilder wurden im JPEG-Format ausgeliefert.
Details NACH dem Redesign und der Optimierung
Die Startseite zeigt nun im Headerbereich ein einzelnes 360° Panoramabild in kleinerQualitätsstufe. Damit die geringe Qualität des Bildes nicht gleich auffällt, wurde ein dunkelgraues Overlay mit Schriftzug darüber gelegt. Der Seiteninhalt zeigt dieselben Informationen wie vorher, angereichert durch vier SVG-Icons, die direkt auf die wichtigsten Unterseiten verlinken.
Die Theaterseite besticht nun auch durch den gleichen abgespeckten Headerbereich, die vier Theaterstücke werden nun rechts von den allgemeinen Informationen als “Beitrags-Grid” angezeigt.
Die rechte Seitenleiste wurde generell ausgebaut und die Kontaktdaten über den Footer verschoben, der die “üblichen” rechtlichen Links beinhaltet. Bilder werden nun im WebP-Format ausgeliefert.
CO2-Optimierung deiner WordPress-Seite
Ausnahmsweise ein klein wenig Eigenwerbung auf meinem Blog:
Sehr gerne auditiere ich deine WordPress-Webseite auf Einsparpotential in Bezug auf CO2-Emissionen. Sieh dir hier mit einem Klick gerne an, was ich für dich und den CO2-Fußabdruck deiner WordPress-Seite im Angebot habe.
Zusätzliche Seiten- und Beitrags-Optimierungen
So sehr ich WordPress mit seinem großen und vielfältigen Theme- und Plugin-Ecosystem mag, so sehr kenne ich auch dessen, nennen wir das mal “Eigenheiten”.
Eine dieser Eigenheiten ist, dass JavaScripte und CSS-Dateien von Plugins (und auch von Themes) meist auf allen Seiten und Beiträgen geladen und zum Besucher ausgeliefert werden, auch wenn die jeweilige Funktionalität auf der aktuellen Seite / Beitrag gar nicht benötigt wird.
Beispiel “ContactForm 7”. Hier werden folgende Dateien ausgeliefert, auch wenn kein Kontaktformular auf der Seite / im Beitrag vorhanden ist:
- /contact-form-7/includes/css/styles.css (2,8 KB)
- /contact-form-7/includes/js/index.js (12,6 KB)
- /contact-form-7/includes/swv/js/index.js (10 KB)
Beispiel “DownloadManager”. Hier werden folgende Dateien ausgeliefert, auch wenn keine Assets auf der Seite / im Beitrag zum Download “eingebaut” sind:
- /download-manager/assets/fontawesome/css/all.min.css (100,2 KB)
- /download-manager/assets/css/front.css (64 kB)
- /download-manager/assets/bootstrap/css/bootstrap.min.css (56,5 KB)
- /download-manager/assets/bootstrap/js/bootstrap.min.js (61 KB)
- /download-manager/assets/js/front.js (39 KB)
- /download-manager/assets/bootstrap/js/popper.min.js (20 KB)
Ja, klar: WordPress kann ja nicht “wissen”, dass die Funktionalitäten der oben genannten Plugins, zum Beispiel auf der Startseite, nicht benötigt werden.
Ja klar: Das sind “nur ein paar hundert Kilobyte”.
Ja klar: Das Browser-Caching ist (in diesem Falle) entsprechend lange konfiguriert, so das Assets auch für wiederkehrende Besucher aus dem lokalen Browser-Cache geladen werden.
Gerade deswegen ist es wichtig, sparsam mit dem Einsatz von WordPress-Plugins umzugehen und jede Seite, jeden Beitrag der erstellt wird individuell zu optimieren. Weil: jedes Byte, das nicht produziert und transferiert werden muss spart Energie und damit auch CO2 Emissionen ein und deine Webseite kann damit auch schneller geladen werden.
Kurz zu dem “totschlag” Argument: “Assets werden doch gecacht” Ja, dem ist sicherlich so. Wenn jedoch eine (sehr) gut besuchten WordPress-Seite mit einem Shop und / oder vielen Werbebannern (ADS) betrachtet wird, dann ist das mit “Assets werden doch gecacht” nicht mehr ganz so einfach. Auf solchen Webseiten sind die Caching-Zeiten eher kurz bis sehr kurz eingestellt, da sich Informationen / Aussehen und Inhalte von Shops oder ADS eher kurzfristig ändern. Daher ist die Wahrscheinlichkeit sehr hoch, dass Assets bei wiederkehrenden Besuchern eben nicht aus dem lokalen Browser-Cache, sondern immer wieder neu vom Webserver geladen werden.
Wie groß oder klein ist in diesem Falle nun der Impact der zusätzlichen Optimierung?
Am Beispiel der neuen Startseite kannst du sehen, dass (im linken Bild) die erste Optimierung schon wirklich gut war. Die zusätzliche Optimierung (im rechten Bild) ist in Bezug auf “nicht benötigte Dateien” nochmal viel besser; insbesondere die “Page Size” konnte von gut 645 KB auf 349 KB fast halbiert werden. Auch wenn die CO2-Emissionen per Pageview nur um 9 Milligramm gesunken sind, so ist das nicht Nichts. “Die IT” ist echt cool, was die Skalierung nach oben angeht. Die andere Seite derselben Medaille ist jedoch, “die IT” skaliert genauso “gut” nach oben in Bezug auf CO2 -Emissionen.
Daher hat definitiv jede noch so kleine Einsparung ihren Sinn!
Neben den spezifischen Informationen zur Optimierung der Badnerlandhalle-Seite habe ich dir hier noch allgemeine Tips aufgelistet, wie du die CO2-Emissionen die deine WordPress-Webseite erzeugt reduzieren kannst:
- Vermeide es, schwergewichtige Pagebuilder wie zum Beispiel Elementor oder WPBakery zu benutzen
- Vermeide es, WordPress-Themes zu benutzen, die auf oben genannte Pagebuildern basieren
- Überlege dir, ob du wirklich Themes mit eigenem Pagebuilder wie Divi oder Enfold einsetzen möchtest
- Benutze lieber schlanke WordPress-Themes, die auf Gutenberg basieren, wie zum Beispiel Kadence oder GeneratePress
- Benutze ein gutes Caching-Plugin. Ich empfehle flyingpress oder WP-Rocket
- Suche dir einen Hoster aus Deutschland, der “echtes Green Hosting” anbietet. Achte dabei auf die Erklärung des Hosters zu “Green Hosting” und nicht nur auf die Benutzung des Buzzwords.
- Benutze Bilder nur an den Stellen, an denen sie einen echten Mehrwert für deine Besucher bieten
- Versuche die Qualität deiner Bilder so weit wie möglich zu reduzieren
- Benutze moderne Bildformate wie WebP oder Avif
- Benutze Grafiken als PNG oder SVG, nicht als GIF
- Verzichte auf Slider. Kommst du nicht umhin, dann setze Slider mit einen echten Mehrwert für deine Besucher ein
- Optimiere deine WordPress-Seite so, dass deine Besucher schnell die Informationen finden, die sie suchen: weniger Klicks zum Ziel erhöhen die Usability und vermeiden unnötige Pageloads von “nicht passenden Informationen”
Ich hoffe dieser Beitrag gibt dir positive Impulse, wie du den CO2-Fußabdruck deiner WordPress-Webseite(n) sichtbar machen und vor allem verbessern kannst.
Wie ich hier auf WP-Loft mit dem Thema Nachhaltigkeit umgehe, kannst du hier nachlesen.
Making digital greener. One byte at a time.