Nachhaltiges WebDesign: Bildoptimierung mittels neuer Bildformate
Dieser Blogpost steht hier in Englisch zur Verfügung.
Ich hatte im Februar 2015 an dieser Stelle schon Blogposts zum Thema „Bildoptimierung“ verfasst. Zwischen Damals und Heute liegen nun sieben Jahre. Eine lange Zeit in der IT. Zeit für Neues, Zeit für neue Bildformate.
Inzwischen gibt es zwei neue Bildformate, die von aktuellen Webbrowser mehr oder weniger gut unterstützt werden: WEBP (von Google) und AVIF (von der Alliance for Open Media).
Neue Bildformate bedeuten auch neue Bildkompressions-Algorythmen und damit kleinere Bild-Dateigrößen bei sehr wenig bis gar keinem Qualitätsverlust.
Um dazu gleich ein konkretes Beispiel an Einsparpotential für meinen privaten Fotoblog (https://blog.lichttraeumer.de) zu zeigen:
In den jährlichen Unterordnern meines WordPress-Upload Ordners tummeln sich insgesamt 164.323 Bilder, die sich seit 2011 dort angesammelt haben. Dabei liegt (aktuell noch) jedes Bild in dreifacher Ausfertigung auf der SSD-Platte: als JPG, WEBP und AVIF. Auf den Sinn oder Unsinn komme ich später zu sprechen.
Mit den folgenden Suchanfragen via SSH auf der Shell meines Root-Servers habe ich den belegten SSD-Plattenplatz je Bildformat bestimmt:
find ./20** -name '*.jpg' -type f -exec du -mch {} + | grep total$ | cut -f1 | awk '{ total += $1 }; END { print total }'
3123
find ./20** -name '*.webp' -type f -exec du -mch {} + | grep total$ | cut -f1 | awk '{ total += $1 }; END { print total }'
2292.5
find ./20** -name '*.avif' -type f -exec du -mch {} + | grep total$ | cut -f1 | awk '{ total += $1 }; END { print total }'
842Herausgelöst aus den Shell-Kommandos heißt das:
- 3,1 GB Platzverbrauch für JPG-Bilder (die per Adobe Photoshop und Optimus fürs Web optimiert wurden)
- 2,3 GB Platzverbrauch für WEBP-Bilder (die via Optimus erzeugt wurden)
- 0,8 GB Platzverbrauch für AVIF
Das bedeutet, würde ich meine Bilder ausschließlich im AVIF-Format anbieten, könnte ich theoretisch 2,3 GB (oder 75 Prozent) an SSD-Plattenplatz und – je nach Anzahl von Bildern pro Blogpost – auch eine Menge an Datentransfer einsparen. Bei der ausschließlichen Benutzung von WEBP-Bildern könnte ich praktisch ein knappes GB oder (25 Prozent) an SSD-Plattenplatz sparen.
A propos Datentransfer: in den letzten Monaten hatte mein Fotoblog pro Monat im Schnitt einen Datentransfer von 1,2 GB JPG-Bilder an meine Besucher übertragen.
Da es leider nicht so ist, dass die rechnerisch ermittelten Einsparungen von 75 Prozent (also 900MB) – bei der Auslieferung von AVIF anstatt JPG – einfach zum Abzug gebracht werden könnte.
Der Grund: noch nicht alle Browser und -Versionen unterstützen, zum Zeitpunkt der Erstellung dieses Blogposts, das neue AVIF-Bildformat. Siehe hier bei Can I use.
Die Browser-Unterstützung des AVIF-Formates liegt aktuell bei ca. 80 – 83%. Daher würde ich, bei stringenter Auslieferung von AVIF-Bildern, rechnerisch und im Schnitt pro Monat ungefähr 720 – 750 MB an Datentransfer einsparen können.
Im weiteren Verlauf dieses Blogposts möchte ich mich auf das AFIV-Bildformat beschränken.
Wie können AFIV Bilder generell erzeugt werden, wie erzeuge ich AVIF Bilder und wie liefert mein Webserver diese aus?
Hierzu möchte ich drei Lösungswege aufzeigen:
- Bulk Erzeugung von avif Bildern mittels „libavif“ auf der Linux-Shell
- Benutzung der App „AVIF Converter“ unter MacOS in der Pro-Version
- Anpassungen im Nginx-Webserver für das WEBP- und AVIF-Bildformat
- Einsatz des WordPress-Plugins „Converter for Media“ in der Pro-Version.
1. Bulk Erzeugung von avif Bildern mittels „libavif“ auf der Linux-Shell
Du wirst mir zustimmen, dass die Konvertierung einer jahrelang gewachsenen jpeg Bilder-Ablage nach einer Automatisierung schreit, vor allem da WordPress und WordPress-Themes die in die Mediathek hochgeladenen Bilder in unterschiedlichen Bildabmessungen bereitstellt. Je nach Theme werden aus einem hochgeladenen Bild schnell bis zu Zehn weiteren Bilder (e.g. beim Enfold-Theme von Kriesi).
Da in meinem Fall einige tausend Bilder im WordPress-Upload Verzeichnis lagen, wollte ich mir so wenig wie möglich Arbeit mit der Konvertierung ans Bein binden. Daher viel meine Wahl auf die Kombination aus einem Shell-Script und libavif. Und ja, es war schon ein wenig „Gefrickel“ bis ich das Ganze zu einem funktionierenden Binary kompiliert hatte.
Um nun mittels libavif aus jpg und png Bildern avif zu erzeugen, benutze ich folgendes „quick and dirty“ Shell-Script:
#!/bin/sh
# Variablendeklaration
SOURCE_PATHS="/var/www/htdocs/blog.lichttraeumer.de/wp-content/uploads/"
AVIF="/usr/src/libavif/build/avifenc"
WWW_USER="www-data"
WWW_GROUP="www-data"
#### Do not edit below ####
# PNG to AVIF
find ${SOURCE_PATHS} -type f -name '*.png' | while read line;do
F_IN=$line;
F_OUT="$line".avif
${AVIF} --codec aom --yuv 444 --min 20 --max 60 $F_IN $F_OUT;
#${AVIF} --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim $F_IN $F_OUT;
chown ${WWW_USER}:${WWW_GROUP} $F_OUT
done
# JPG to AVIF
find ${SOURCE_PATHS} -type f -name '*.jpg' | while read line;do
F_IN=$line;
F_OUT="$line".avif
${AVIF} --codec aom --yuv 444 --min 20 --max 60 $F_IN $F_OUT;
#${AVIF} --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim $F_IN $F_OUT;
chown ${WWW_USER}:${WWW_GROUP} $F_OUT
doneDas Script tickert nun durch den WordPress-Upload Ordner (und dessen Unterordner) und konvertiert alle JPG- und PNG-Bilder ins AFIV-Format.
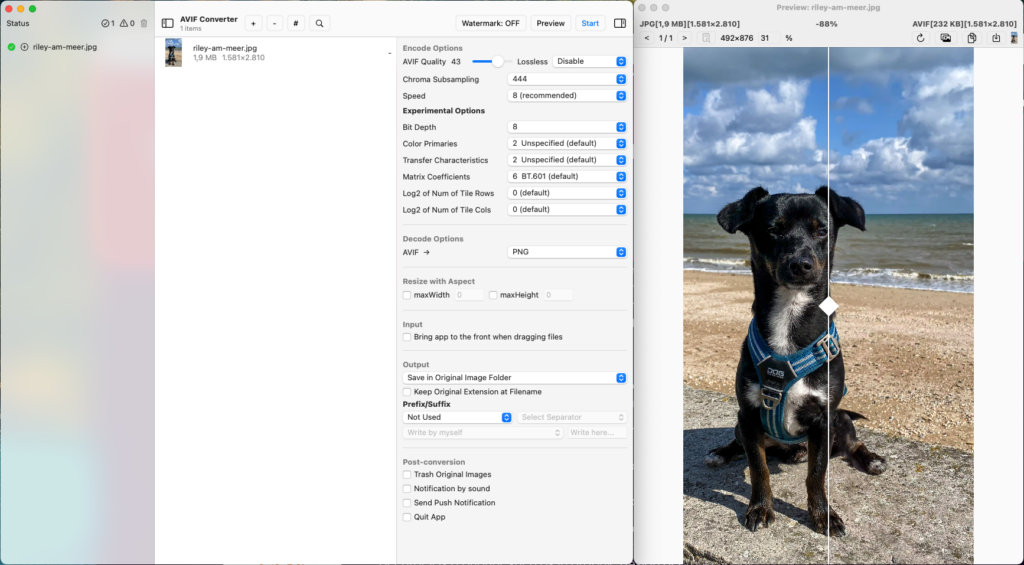
2. Erzeugung von AVIF Bildern mittels der AVIF Converter App
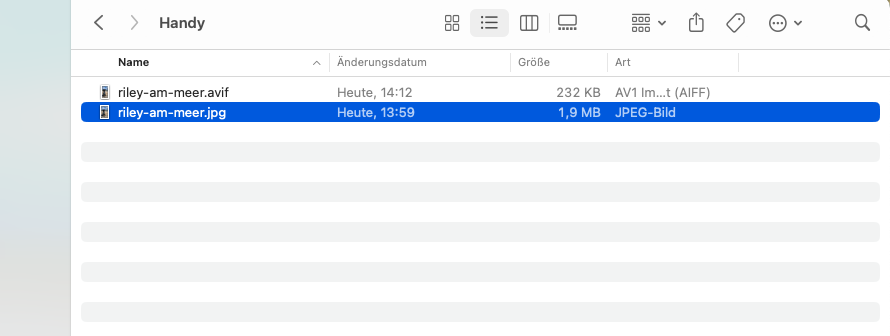
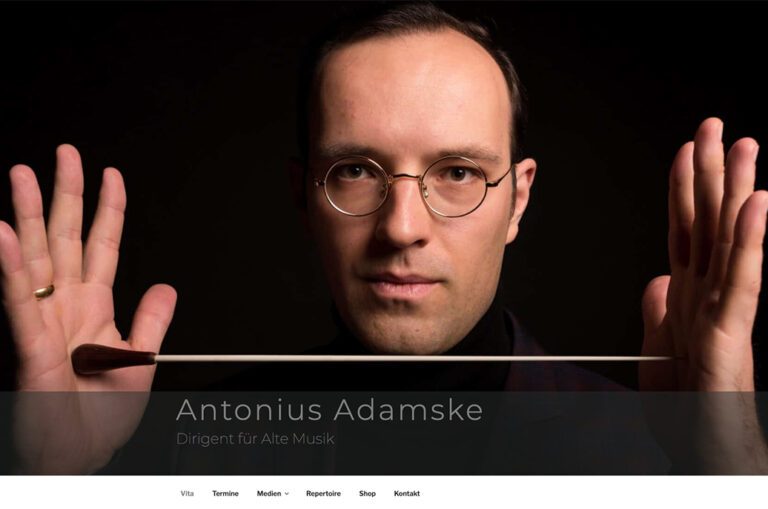
Da das Adobe Photoshop-Plugin zur Erzeugung von AVIF-Bildern aktuell nur für Windows zur Verfügung steht, habe ich mich (für einmalig € 5,99) für die AVIF-Converter-App entschieden. Die App bietet mannigfaltige Einstellungen an, um AVIF Bilder zu generieren. Bis auf die „AVIF-Quality“ und das „Chroma-Subsampling“ läuft die App bei mir in der Standardeinstellung. Am folgenden Beispielbild kannst du sehen, dass in Bezug auf die Dateigröße 88% eingespart werden kann ohne dass die Bildqualität darunter leidet.
Hier der direkte Vergleich: Links das Bild von unserem Hund am Meer als JPEG und rechts als AVIF.
Hand aufs Herz: siehst du einen signifikanten Qualitätsunterschied auf deinem Bildschirm, der nachhaltig darstellt, warum JPEG „besser“ sein sollte als AVIF?
Um nun die bei dir lokal vorhandenen AFIV-Bilder direkt in die WordPress-Mediathek hochladen zu können, habe ich folgenden Code in meiner functions.php hinzugefügt:
/* Allow AFIV Uploads */
add_filter( 'wp_check_filetype_and_ext', 'wp_enable_avif_1', 10, 4 );
function wp_enable_avif_1( $types, $file, $filename, $mimes ) {
if ( false !== strpos( $filename, '.avif' ) ) {
$types['ext'] = 'avif';
$types['type'] = 'image/avif';
}
return $types;
}
add_filter( 'upload_mimes', 'wp_enable_avif_2' );
function wp_enable_avif_2( $mimes ) {
$mimes['avif'] = 'image/avif';
return $mimes;
}3. Anpassungen im Nginx-Webserver für das WEBP- und AVIF-Bildformat
Ein Nginx (und auch ein Apache) Webserver wissen in der Regel nicht, was mit Bildern im WEBP- oder AFIV-Bildformat anzufangen ist. Daher sind für den NGINX-Webserver folgende Anpassungen notwendig.
Füge folgende Zeilen in die mime.types Datei deines Nginx-Servers ein:
image/webp webp;
image/avif avif;
image/avif-sequence avifs;Damit hast du die beiden Bildformate und die zugehörigen Suffixe im Nginx „bekannt“ gemacht. Mit den folgenden Zeilen in deiner Vhost-Konfiguration bringst du deinen Nginx-Server dazu WEBP oder AVIF-Bilder, je nach dem was der zugreifende Browser unterstützt, auch auszuliefern:
## Set Image Suffix for WebP and AVIF
set $img_suffix "";
if ($http_accept ~* "webp") {
set $img_suffix ".webp";
}
if ($http_accept ~* "avif") {
set $img_suffix ".avif";
}
# Serve AVIF or WebP instead of JPG
location ~ \.(jpg|png)$ {
add_header Vary "Accept-Encoding";
#add_header X-debug-message "Serve modern images formats $uri$img_suffix" always;
expires 365d;
log_not_found off;
access_log off;
try_files $uri$img_suffix $uri $uri/ =404;
}4. Einsatz des WordPress-Plugins „Converter for Media“
Es ist valide, wenn dir die ganze Handarbeit zu aufwändig ist, oder du bei deinem WebHoster keinen Zugriff auf die oben beschriebenen Dateien hast.
Wie so oft bietet sich ein WordPress-Plugin als Lösung an. Ich habe mich für die Pro-Version von „Converter for Media“ entschieden, da die Konvertierung ins AVIF-Bildformat nur in der Pro-Variante angeboten wird.
Im Sinne einer nachhaltigen digitalen Lieferkette präferiere ich WordPress-Plugin Entwickler und -Firmen, die ihren Sitz in der EU haben, und deren Rechenkapazitäten mit nachhaltig produziertem Strom betrieben werden. Das Converter for Media Plugin wird von einer Firma „mattplugins.com“ die, wenn ich richtig recherchiert habe, ihren Sitz in Rumänien hat. Die Server auf denen Bilder ins WEBP- und AVIF-Bildformat konvertiert werden, stehen in einem Hetzner-Rechenzentrum in Finnland, das wie alle Hetzner-Rechenzentren mit regenerativ erzeugten Strom betrieben wird.
Mit dem Einsatz dieses Plugins wird dir die Nutzung der neuen Bildformate sehr einfach gemacht und du bist durch die Konvertierung deiner Bilder auf den externen Servern bei Hetzer in Finnland auch unabhängig von den technischen Voraussetzungen deines WebHosters.
In Anbetracht der Einsparungen der oben beschriebenen manuellen Doings finde ich das Pricing des Plugins als angemessen.
Bildoptimierung mittels neuer Bildformate – Conclusio
Das Thema „Ressourcen sparen“ ist ein komplexes Thema. Der Einsatz von „modernen Bildformaten“ ist ganz sicher richtig und wichtig um die Ressourcen die eine Webseite bei Abruf so klein als möglich zu halten. Dabei darf nicht vergessen werden, dass Ressourcen nicht nur auf dem Webserver, im „Internet“, sondern auch beim Besucher und dessen Endgerät / Browser verbraucht werden. Wie du hier auf dem Blog von Fershad Irani lesen kannst, ist der Verbrauch des AVIF-Bildformates in Bezug auf kwH duchaus höher ist als beim JPEG- und WebP-BIldformat.
Zum Sinn oder Unsinn, mehrere Bildformate (JPG, WEBP, AVIF) auf deinem Webspace liegen zu haben: Meiner Meinung nach ist es „OK“, mehrere Bildformate für ein Bild auf dem Webspace liegen zu haben, da Bilder ja an viele deiner Besucher ausgeliefert werden. Somit geht die Benefit-Schere „(Energie) Kosten“ von Webspace versus Einsparung an Datentransfer umso mehr dafür auf, je mehr Besucher / Traffic du auf deiner Webseite hast.
Ja, das ist nicht ideal, da die Größe deiner Webspace-Backups und damit auch die Dauer und der Energieverbrauch deines Backups natürlich steigt. Vielleicht findet sich zukünftig ja auch eine Lösung dafür.
Du siehst, es gibt für die Optimierung deiner Bilder viele – wie ich finde recht einfache – Wege die zum Ziel führen und die in den Gedanken eines nachhaltigen WebDesigns einzahlen.
Damit sparst du nicht nur Datentransfer, und damit CO2 Emissionen, von deinem Webspace / Webserver übers Internet hin zu deinen Kunden; deine Webseiten werden durch die Einsparung von Datentransferraten auch schneller ausgeliefert. Das kommt deinen Besuchern, besonders auf Mobilgeräten bei langsamen Netz, zugute und sorgt zudem auch für ein besseres Google-Ranking; also eine win win Situation.
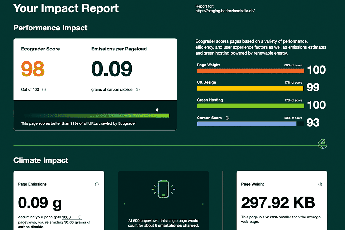
Wie du konkret hier siehst kann auch ein Blogpost mit vielen Bildern bei Ecograder eine fast maximale Punktzahl (99 von 100) erreichen!
Auf ein Thema auf das ich nicht eingegangen bin ist das Thema CDN. Viele CDN-Anbieter haben auch Bildkonvertierung in neue Bildformate im Portfolio. Ein CDN einzusetzen und diese Möglichkeiten mitzunehmen ergibt aber nur Sinn, wenn du eine internationale Kundenklientel bedienen musst.
Um CDN-Assets im Sinne von Nachhaltigkeit in deine Webseite einzubinden solltest du auf jeden Fall recherchieren, inwieweit sich der CDN-Anbieter deiner Wahl den globalen Nachhaltigkeitszielen verschrieben hat.
Als gutes Beispiel für die Möglichkeit AVIF-Bilder zu nutzen und nachhaltig zu agieren möchte ich Cloudflare nennen. Du kannst den „Sustainability Report“ von Cloudflare hier ab Seite 30 nachlesen.